Vercel
Recomendamos desplegar tu aplicación en Vercel↗. Vercel hace que sea muy fácil desplegar aplicaciones Next.js.
Configuración del proyecto
Es probable que Vercel configure el comando de compilación y publique el directorio automáticamente. Sin embargo, también puedes especificar esta información junto con otra configuración creando un archivo llamado vercel.json↗ e incluyendo los siguientes comandos:
{
"buildCommand": "npm run build",
"outputDirectory": "dist",
"devCommand": "npm run dev",
"installCommand": "npm install"
}Uso del panel de control de Vercel
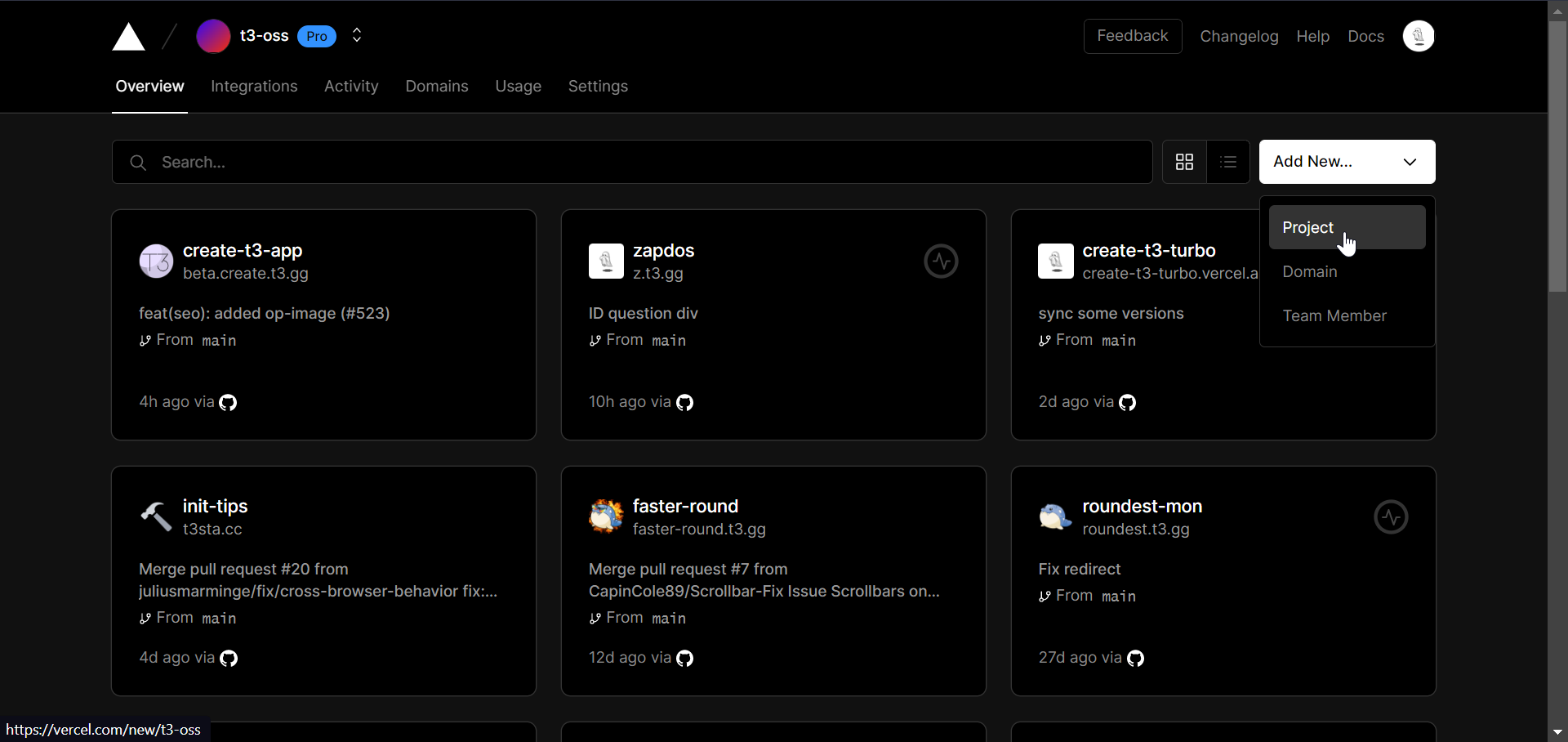
- Después de enviar tu código a un repositorio de GitHub, registrate en Vercel↗ con GitHub y haz clic en Agregar nuevo proyecto.

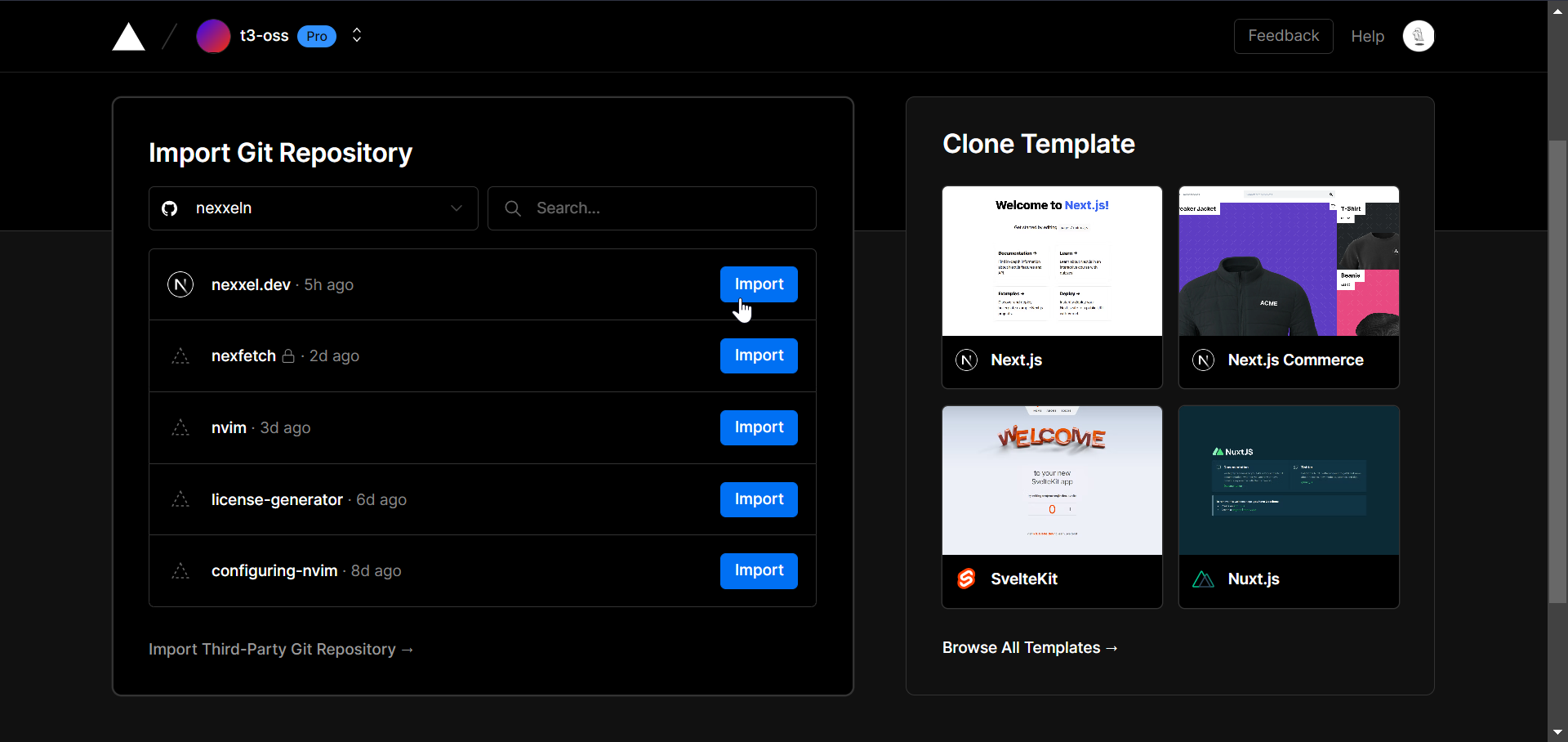
- Importa el repositorio de GitHub con tu proyecto.

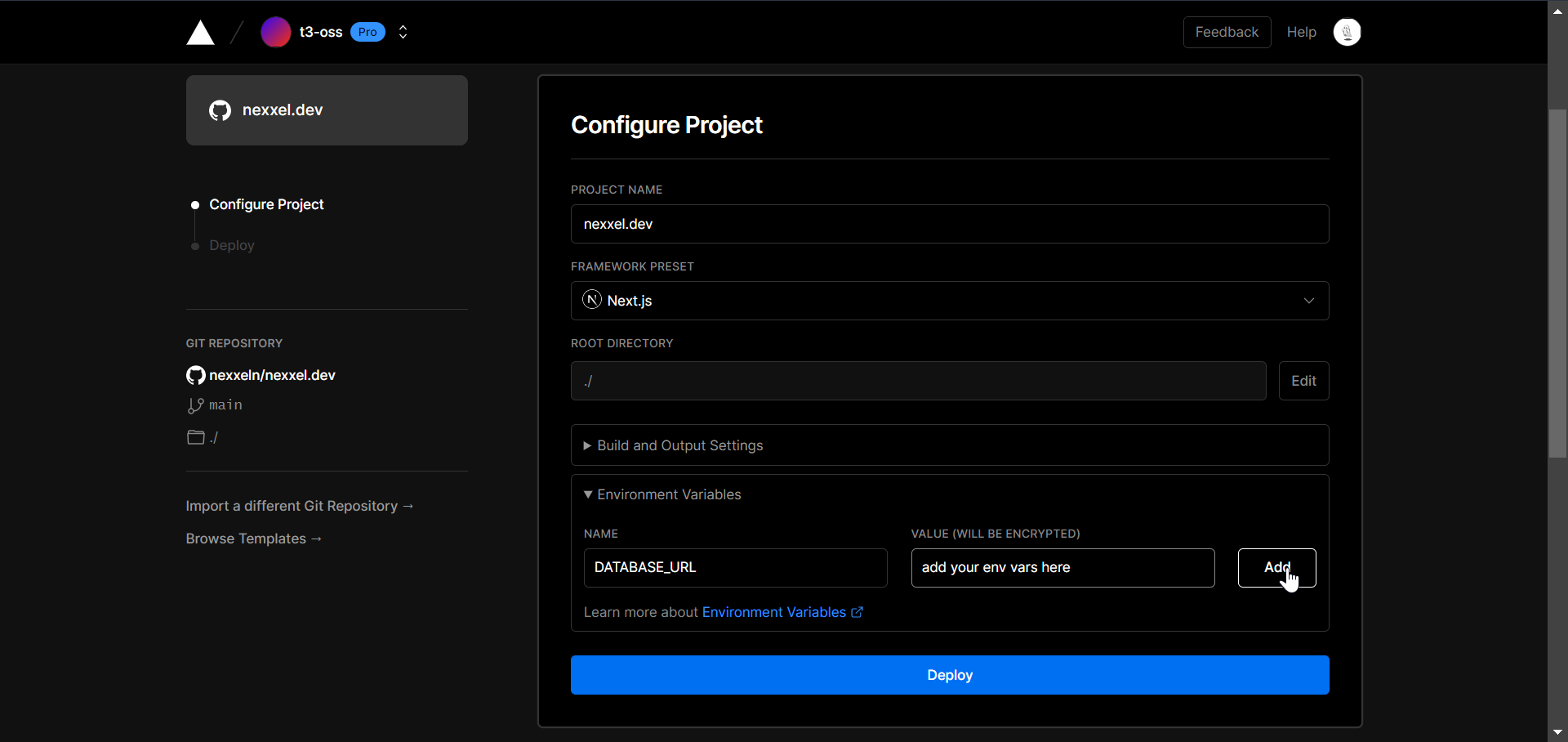
- Agrega tus variables de entorno.

- Haz clic en Desplegar. Ahora, cada vez que envíes un cambio a tu repositorio, ¡Vercel volverá a desplegar automáticamente tu aplicación!
Uso de la CLI de Vercel
Para desplegar desde la línea de comandos, primero debes instalar la CLI de Vercel globalmente↗.
npm i -g vercelEjecuta el comando vercel↗ para desplegar tu proyecto.
vercelIncluye --env DATABASE_URL=SU_URL_DE_BASE_DE_DATOS_AQUI para variables de entorno, como el string de conexión de la base de datos. Utiliza --yes si deseas omitir las preguntas de despliegue y dar la respuesta predeterminada para cada una.
vercel --env DATABASE_URL=SU_URL_DE_BASE_DE_DATOS_AQUI --yesDespués del primer despliegue, este comando desplegará en una rama de vista previa. Deberás incluir --prod para enviar los cambios directamente a producción en despliegues futuros.
vercel --prod