Vercel
Nous vous recommandons de déployer votre application sur Vercel↗. Ce service facilite le déploiement d’application Next.js.
Configuration du projet
Vercel va certainement configurer les commandes de génération et publier le répertoire automatiquement. Cependant, vous pouvez également spécifier ces informations manuellement avec vos propres configurations en créant un fichier appelé vercel.json↗ et en incluant les informations suivantes. La plus part des projets ne le requiert pas.
{
"buildCommand": "npm run build",
"outputDirectory": "dist",
"devCommand": "npm run dev",
"installCommand": "npm install"
}Utilisation du tableau de bord Vercel
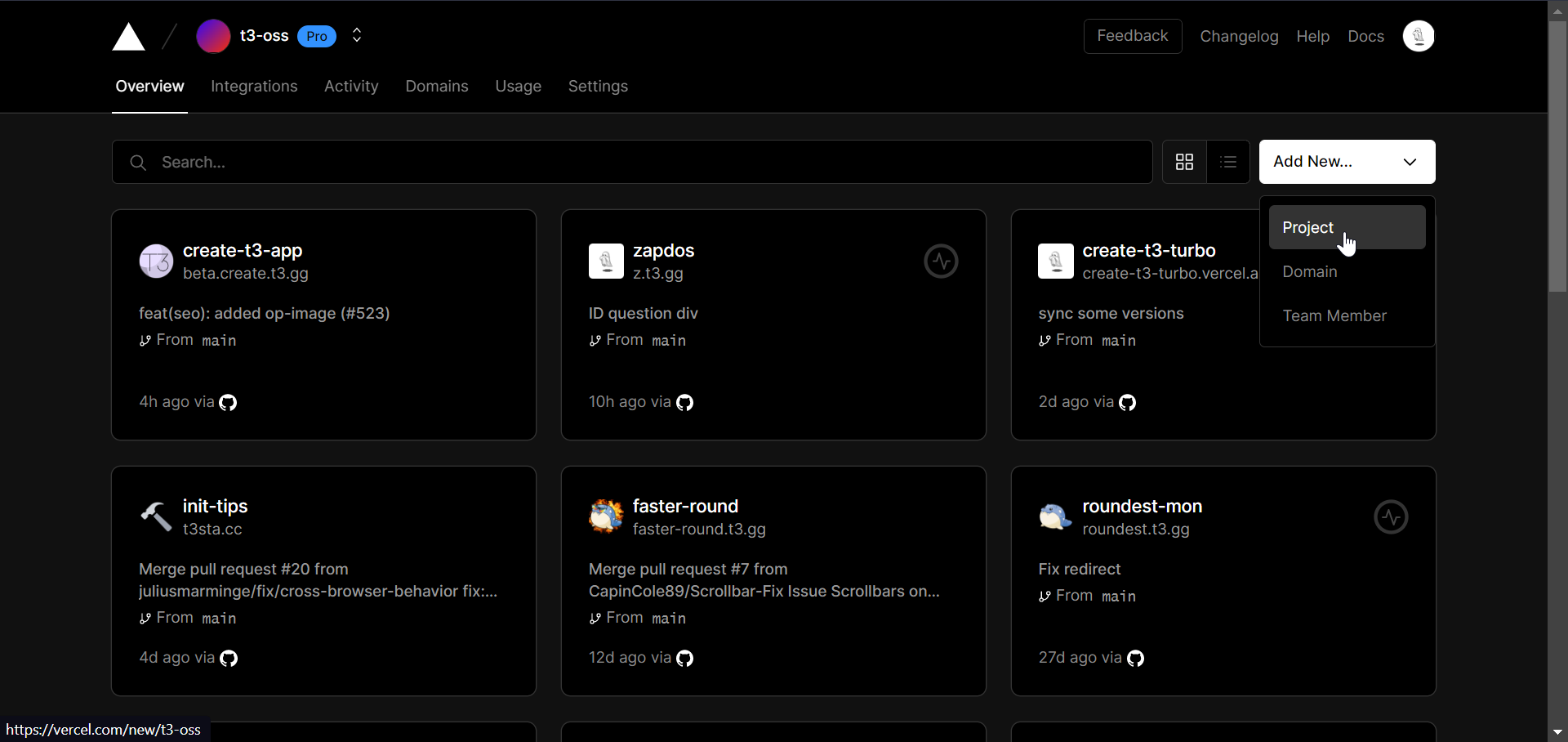
- Après avoir envoyer votre code sur GitHub, Inscrivez-vous sur Vercel↗ avec GitHub et cliquez ensuite sur Add New Project.

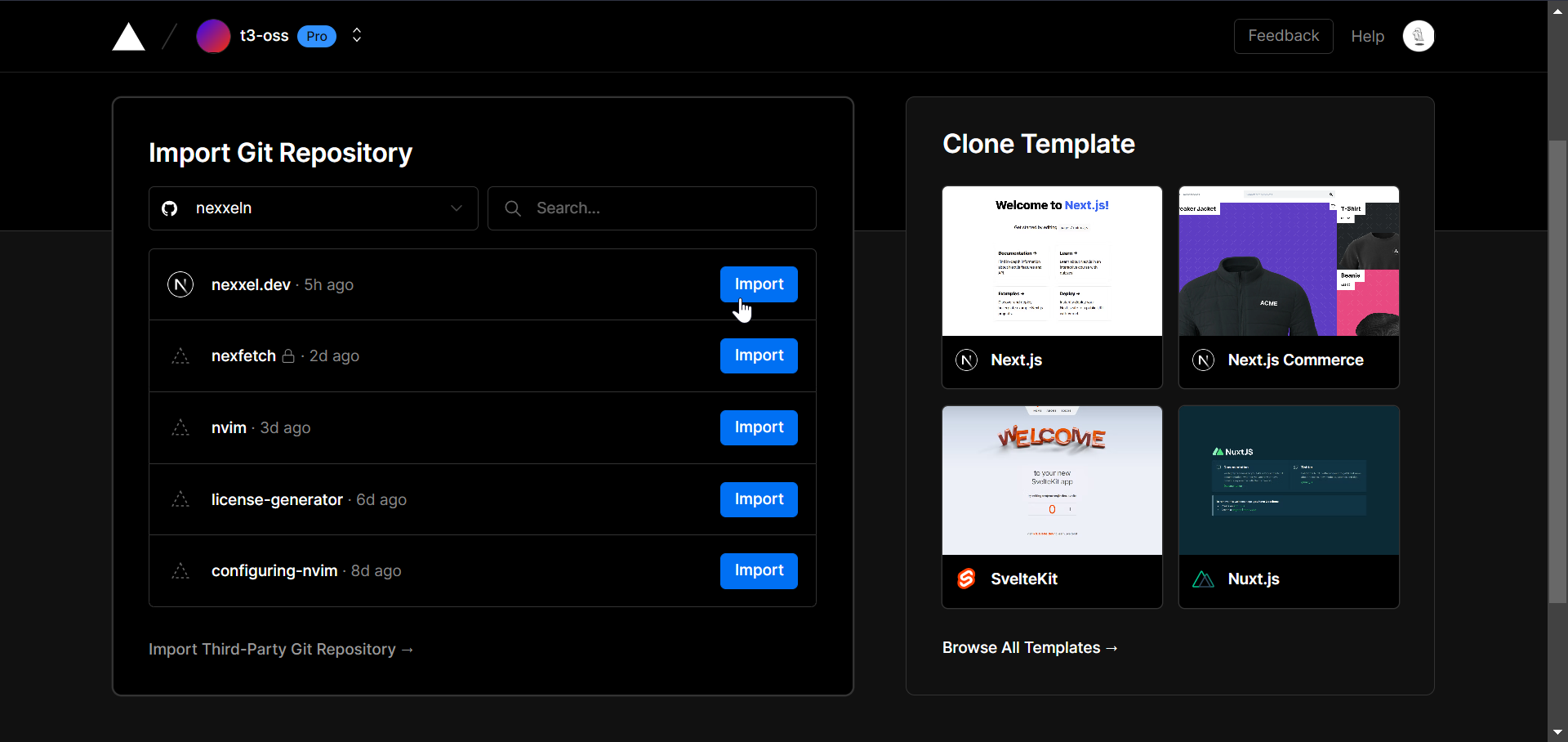
- Importez votre projet GitHub.

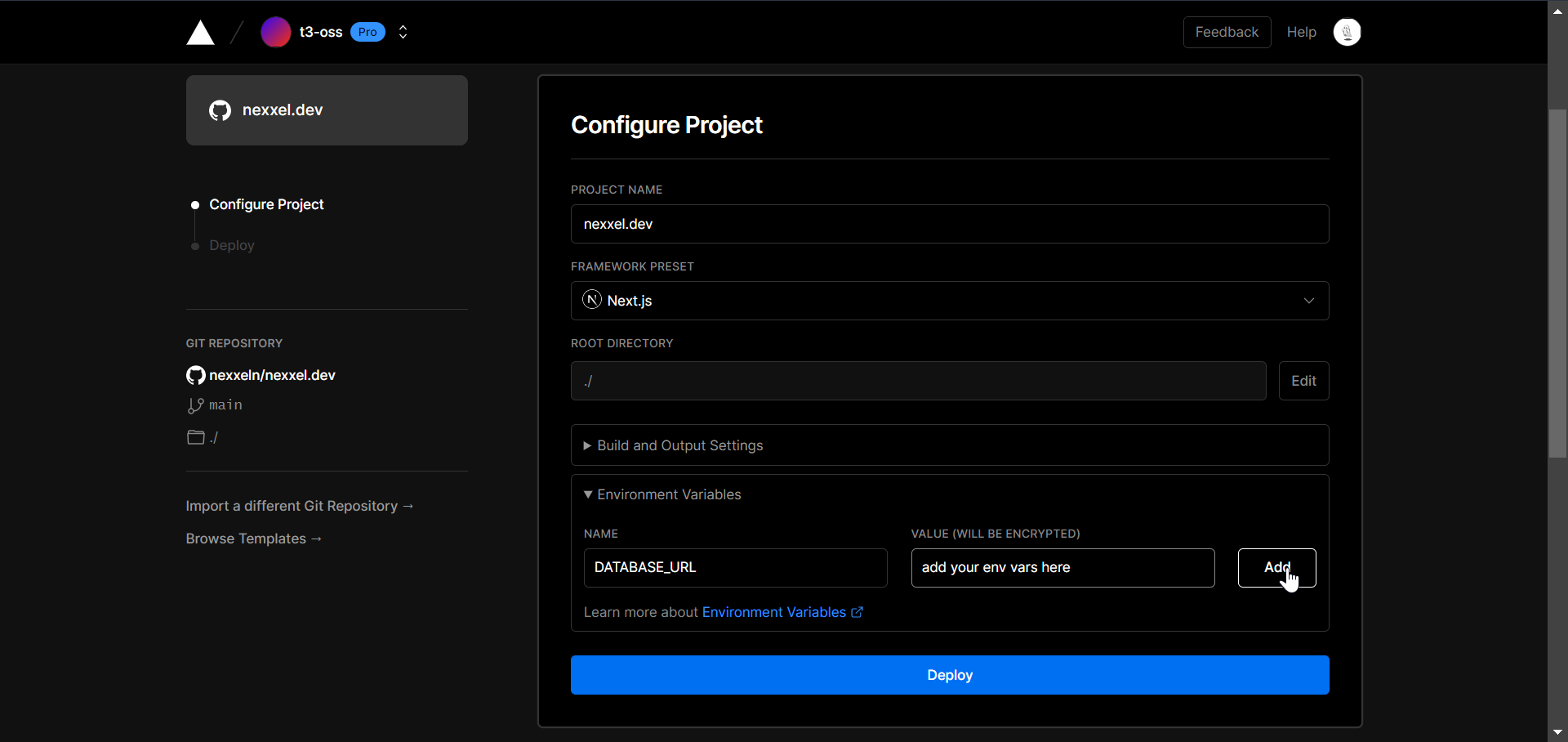
- Ajoutez vos variables d’environnement.

- Cliquez sur Deploy. À partir de maintenant, à chaque fois que vous pousserez une modification, Vercel redéploiera automatiquement votre application !
Utilisation de Vercel CLI
Pour déployer à partir de la ligne de commande, vous devez d’abord installer la CLI Vercel globalement↗.
npm i -g vercelExécutez la commande vercel↗ pour déployer votre projet.
vercelAjoutez l’argument --env DATABASE_URL=YOUR_DATABASE_URL_HERE pour ajouter une variable d’environnement comme la chaîne de connexion à la base de données. Utilisez --yes si vous souhaitez ignorer les questions lors des déploiements et donner une réponse par défaut.
vercel --env DATABASE_URL=YOUR_DATABASE_URL_HERE --yesAprès le premier déploiement, cette commande déploiera sur une branche de prévisualisation. Vous deverez ajouter l’argument --prod pour pousser votre changement directement sur la production.
vercel --prod