Netlify
Netlify, to alternatywny provider do deploymentu z podobnym założeniem do Vercela. Po przykładowe repozytorium bazujące na tej stronie, zobacz ajcwebdev/ct3a-netlify↗.
Dlaczego hostować na Netlify’u?
Racjonalizm podpowiadać może, iż Vercel ma znakomite wsparcie dla Next.js, ponieważ to właśnie on jest jego twórcą. Vercel ma duży biznes w zapewnianiu optymalnego doświadczenia i wydajności z Next.js na swojej platformie. W większości przypadków będzie to prawda i zmiana ścieżki z Vercelem nie będzie miała sensu.
Często powtarzane jest także to, iż wiele funkcji z Next.js ma wsparcie jedynie na Vercelu. Chociaż prawdą jest to, iż nowe funkcje Next.js testowane i wspierane będą na Vercelu od razu po wydaniu, warto pamiętać, iż inni dostawcy, tacy jak Netlify, szybko implementują i wdrażają wsparcie↗ dla stabilnych funkcji Next.js↗.
Zależnie od tego, co dana aplikacja potrzebuje, każda strona od deploymentu posiada swoje wady i zalety - żadna strona nie jest w stanie rozwiązać wszystkich problemów. Przykładowo, Netlify zbudował swój własny runtime Next.js↗ dla własnych Edge Functions (które działają na Deno Deploy) i utrzymuje unikalny middleware pozwalający na dostęp i modyfikację odpowiedzi HTTP↗.
UWAGA: Aby obserwować status niestabilnych funkcji Next.js, zobacz Korzystanie z folderu
appod Next 13 na Netlify↗.
Konfiguracja Projektu
Jest wiele sposobów na konfigurację sposobu budowania aplikacji bezpośrednio poprzez narzędzie CLI od Netlify, czy też dashboard Netlify. Choć nie jest to wymagane, polecamy stworzyć i dołączyć plik netlify.toml↗. Zapewnia to, iż system budowania sklonowanych i zforkowanych wersji twojego projektu będzie łatwiejszy w odwzorowaniu.
[build]
command = "next build"
publish = ".next"
Korzystanie z Dashboardu Netlify
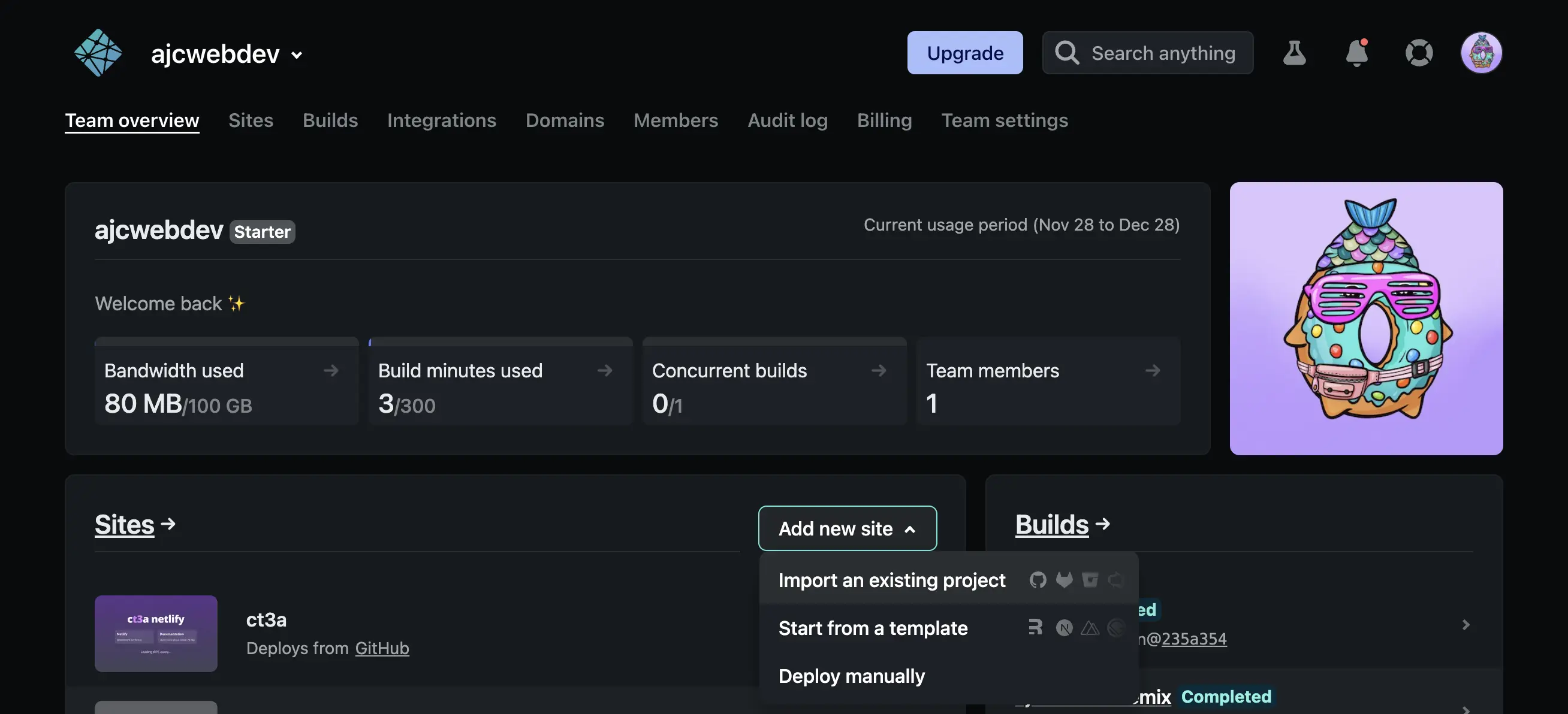
- Wrzuć swój kod do repozytorium GitHuba i zarejestruj się na stronie Netlify↗. Po stworzeniu konta, kliknij na Add new site (dodaj nową stronę) a następnie na Import an existing project (zaimportuj istniejący projekt).

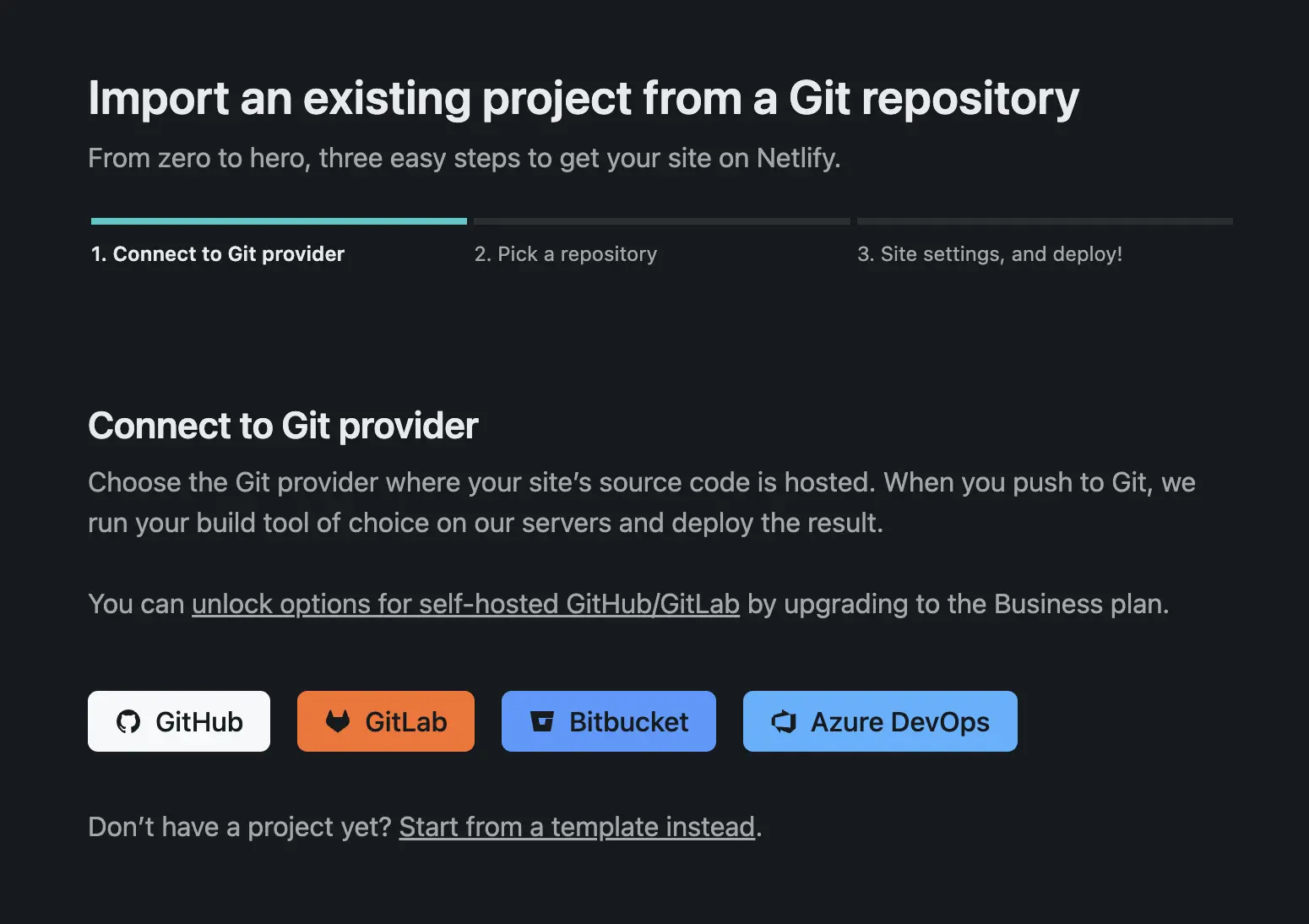
- Połącz swojego dostawcę Gita.

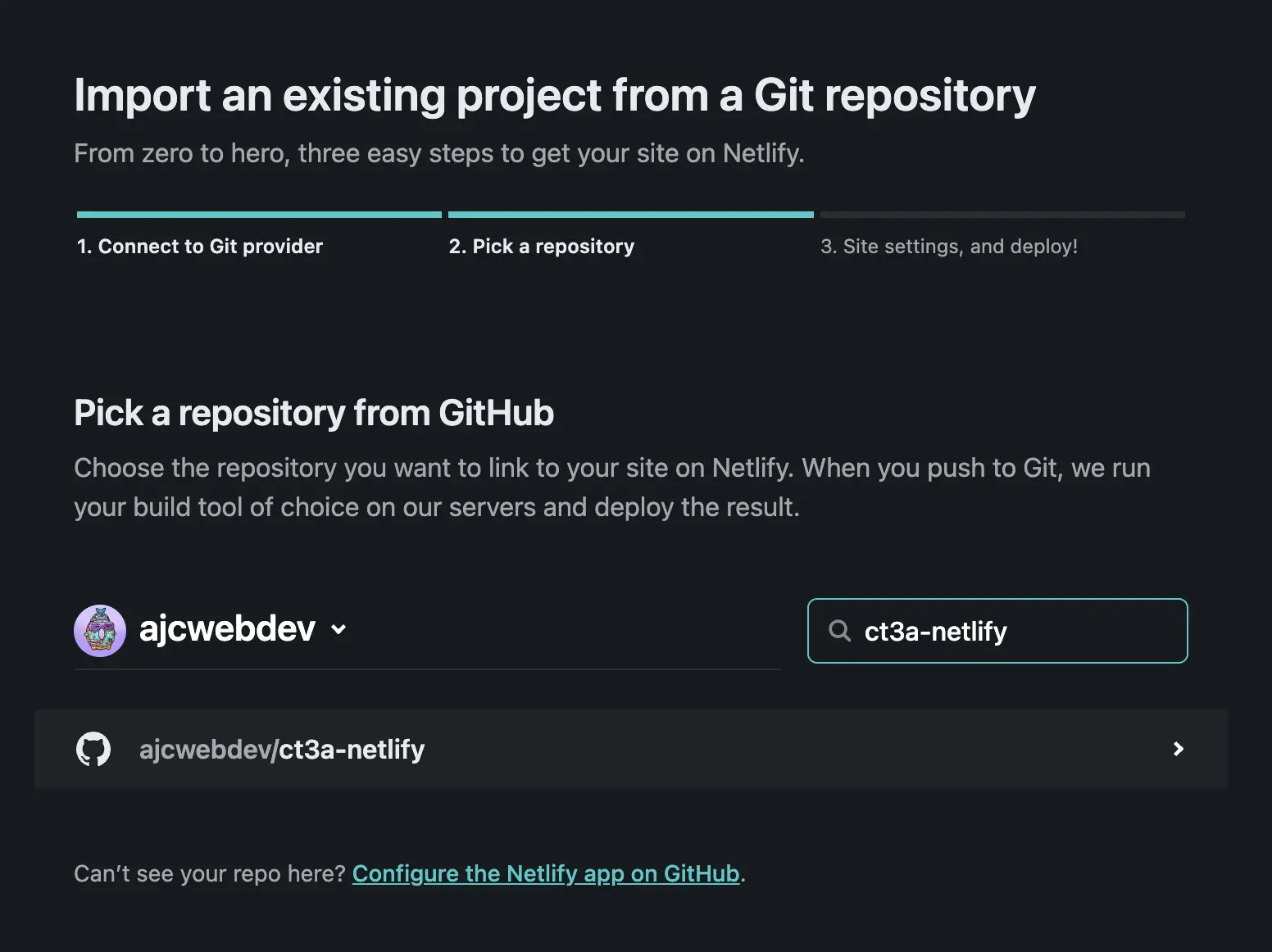
- Wybierz repozytorium swojego projektu.

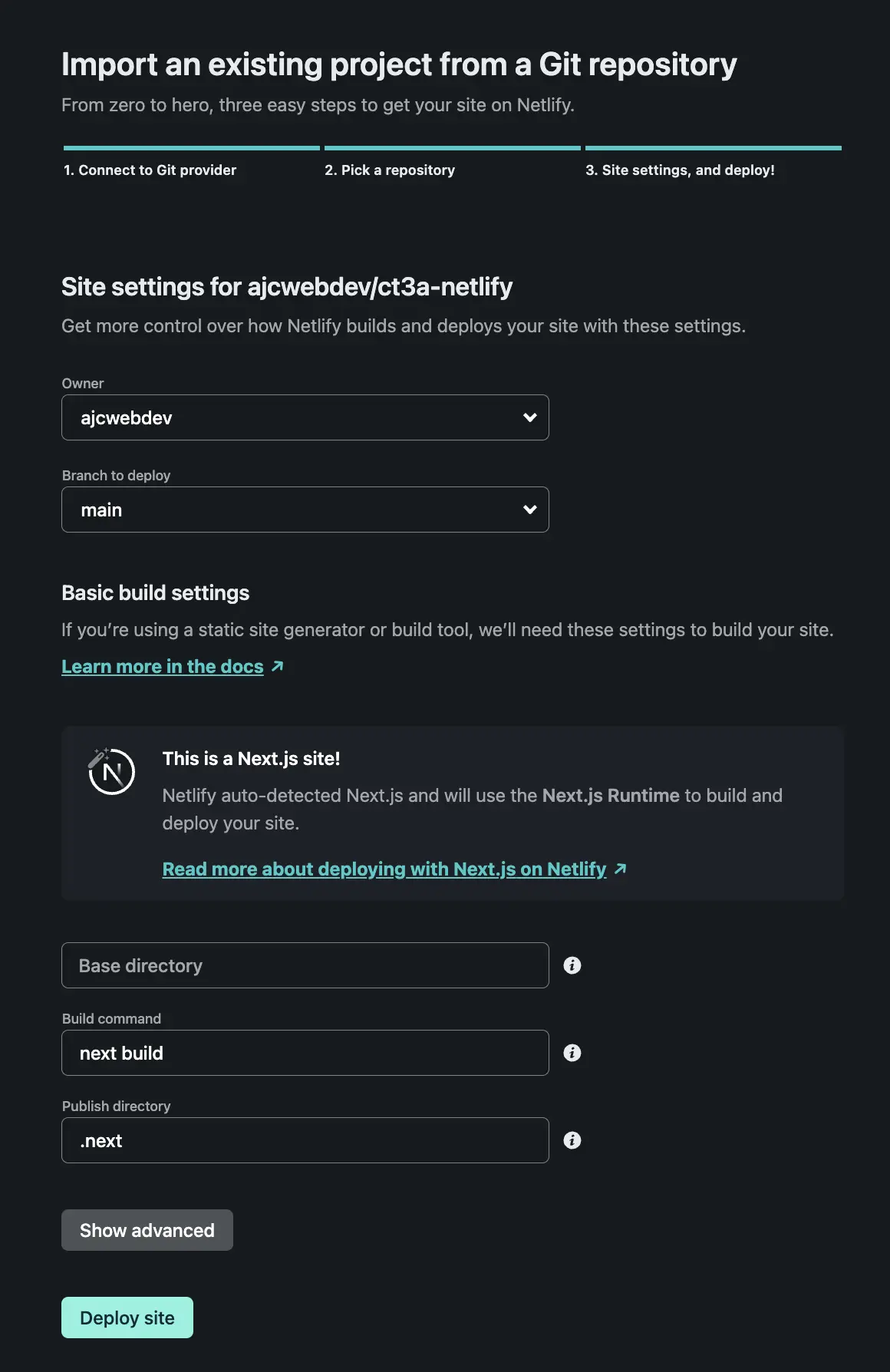
- Netlify wykryje, czy posiadasz plik
netlify.tomli automatycznie skonfiguruje polecenia budowania i publikowany folder.

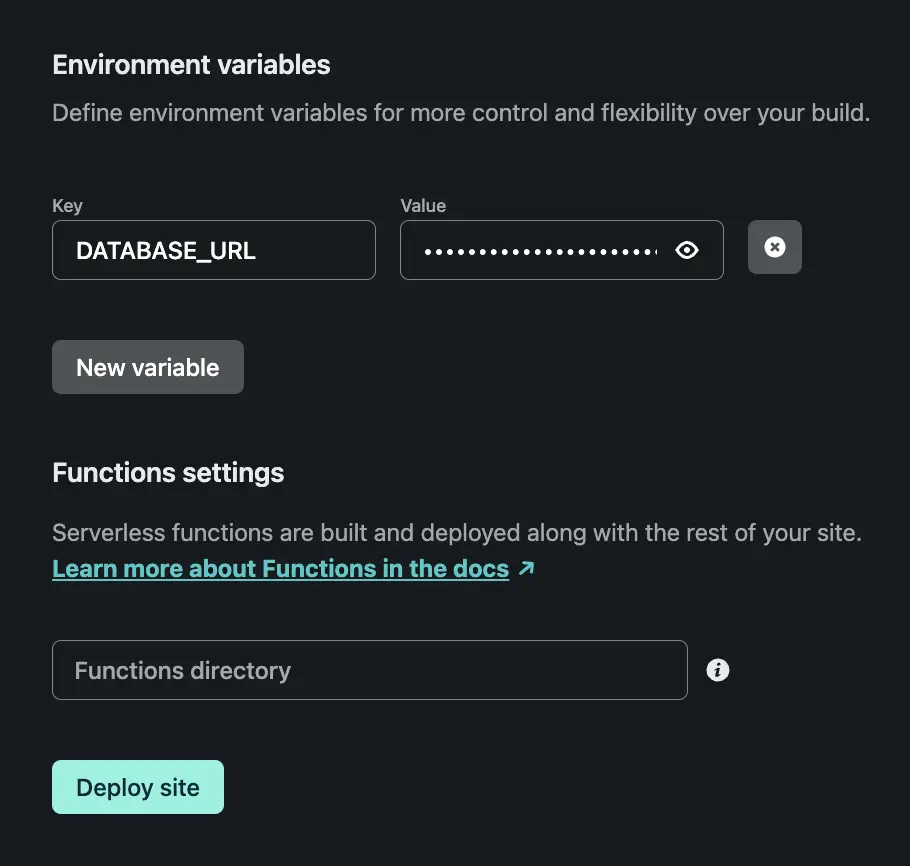
- Kliknij na Show advanced (pokaż zaawansowane) a następnie na New variable (nowa zmienna), aby dodać swoje zmienne środowiskowe.

- Kliknij na Deploy site (opublikuj stronę), poczekaj aż budowanie się zakończy i otwórz swoją nową stronę.
Korzystanie z nadzędzia CLI Netlify
Aby wrzucić stronę z konsoli, musisz najpierw opublikować swój projekt do repozytorium na GitHubie i zainstalować narzędzie CLI od Netlify↗. Możesz zainstalować netlify-cli jako zależność projektu, lub globalnie na swoim urządzeniu korzystając z polecenia:
npm i -g netlify-cli
Aby przetestować lokalnie swój projekt, uruchom polecenie ntl dev↗ i otwórz localhost:8888↗, aby zobaczyć lokalnie odpaloną aplikację Netlify.
ntl dev
Uruchom polecenie ntl init↗ aby skonfgurować swój projekt:
ntl init
Zaimportuj zmienne środowiskowe swojego projektu z pliku .env poleceniem ntl env:import↗:
ntl env:import .env
Wrzuć do sieci swój projekt korzystając z polecenia ntl deploy↗. Aby zbudować projekt przed jego publikacją, będziesz musiał dodać flagę --build. Aby wrzucić projekt pod główny URL aplikacji, dodaj flagę --prod:
ntl deploy --prod --build
Aby zobaczyć działający przykład na Netlify, odwiedź stronę ct3a.netlify.app↗.