Vercel
Polecamy wykonywać deployment twojej aplikacji na platformę Vercel↗. Pozwala ona w bardzo prosty sposób wrzucać do sieci aplikacje Next.js.
Konfiguracja Projektu
Vercel prawdopodobnie automatycznie skonfiguruje za Ciebie komendy budowania i folder publikacji aplikacji. Jeśli jednak chcesz, możesz skonfigurować projekt tworząc plik vercel.json↗ zawierający poniższą treść. Nie jest to wymagane przy większości projektów.
{
"buildCommand": "npm run build",
"outputDirectory": "dist",
"devCommand": "npm run dev",
"installCommand": "npm install"
}Korzystanie z Dashboardu Vercela
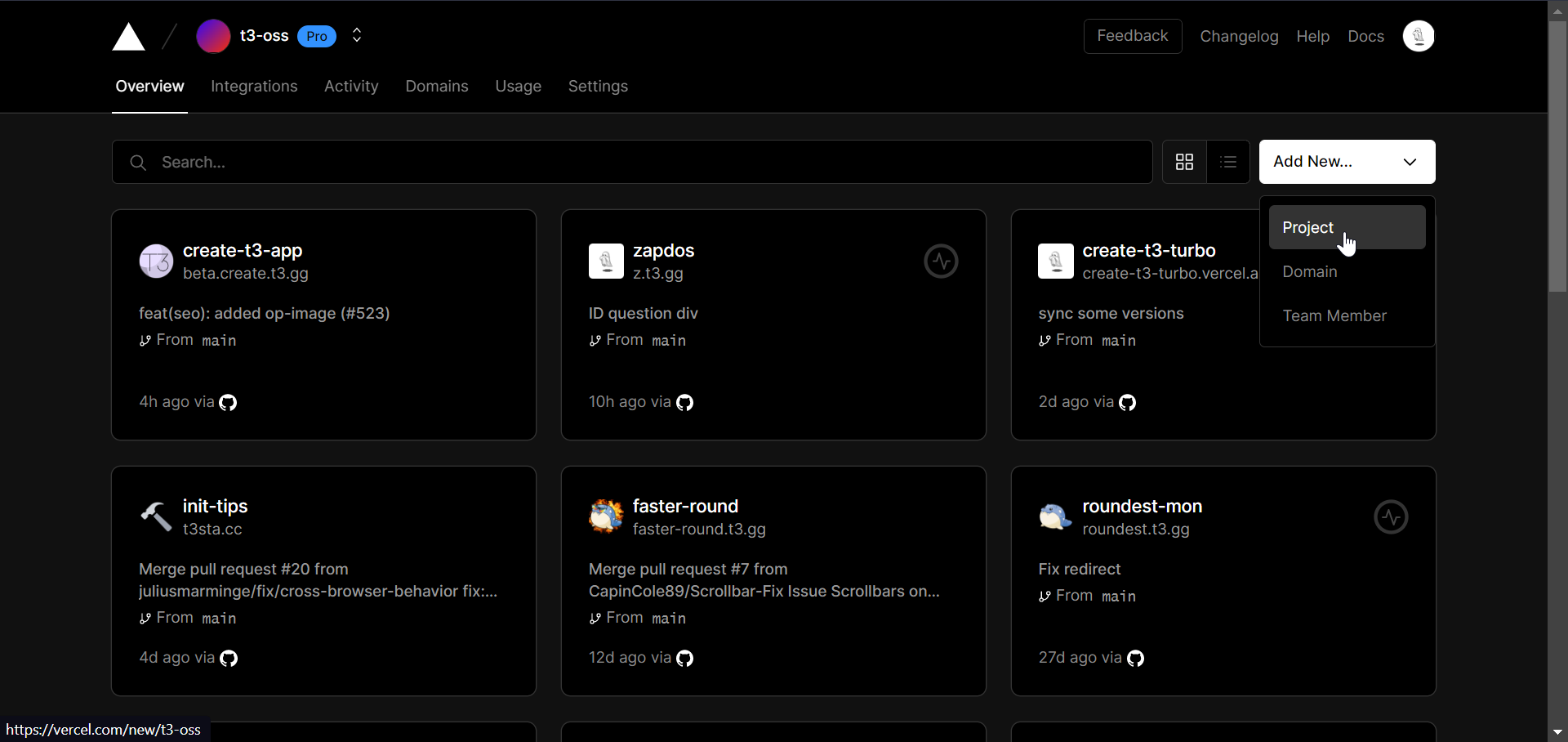
- Po wrzuceniu kodu do repozytorium GitHuba, zarejestruj się na stronie Vercela↗ z tym kontem GitHub i kliknij na Dodaj Nowy Projekt.

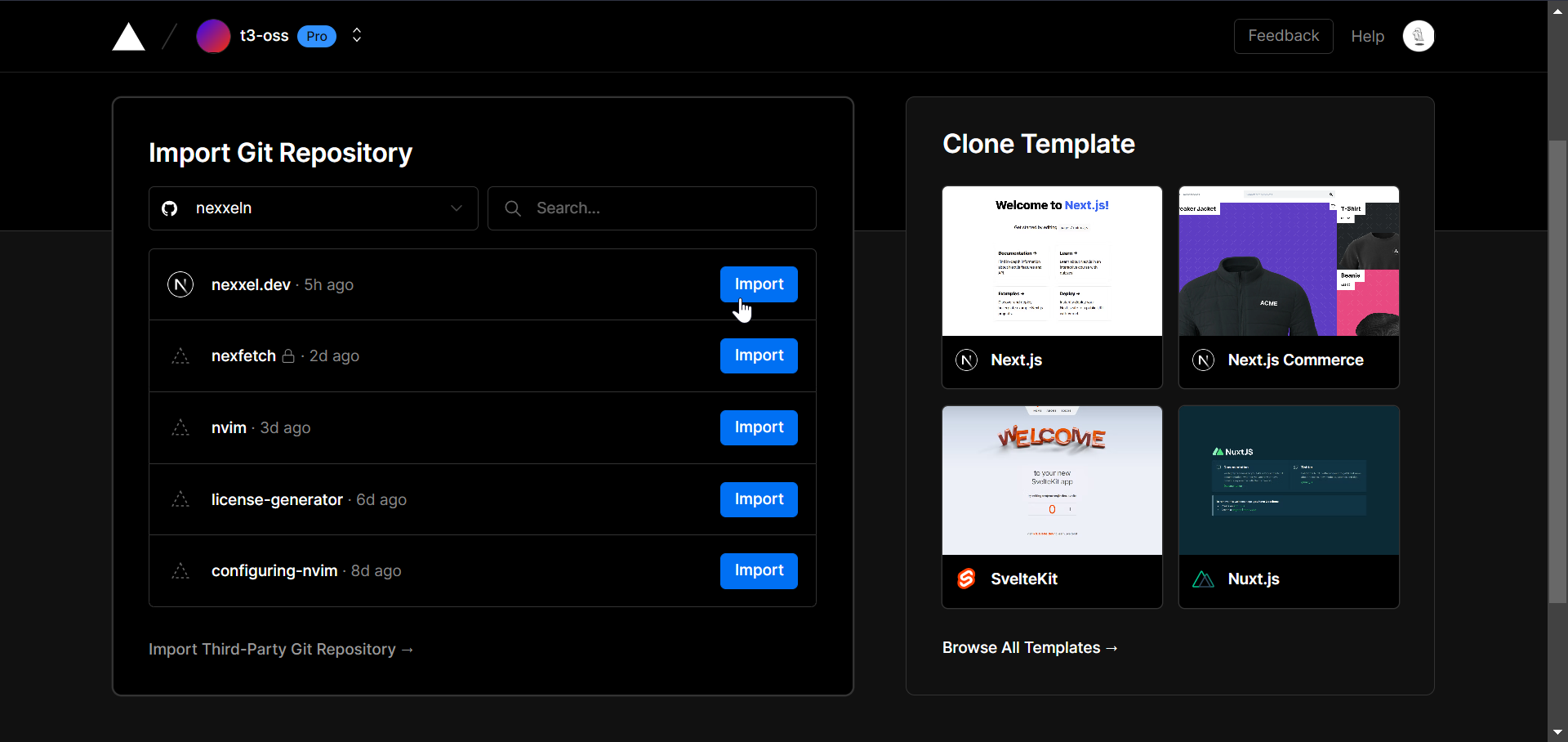
- Importuj repozytorium z GitHuba z projektem.

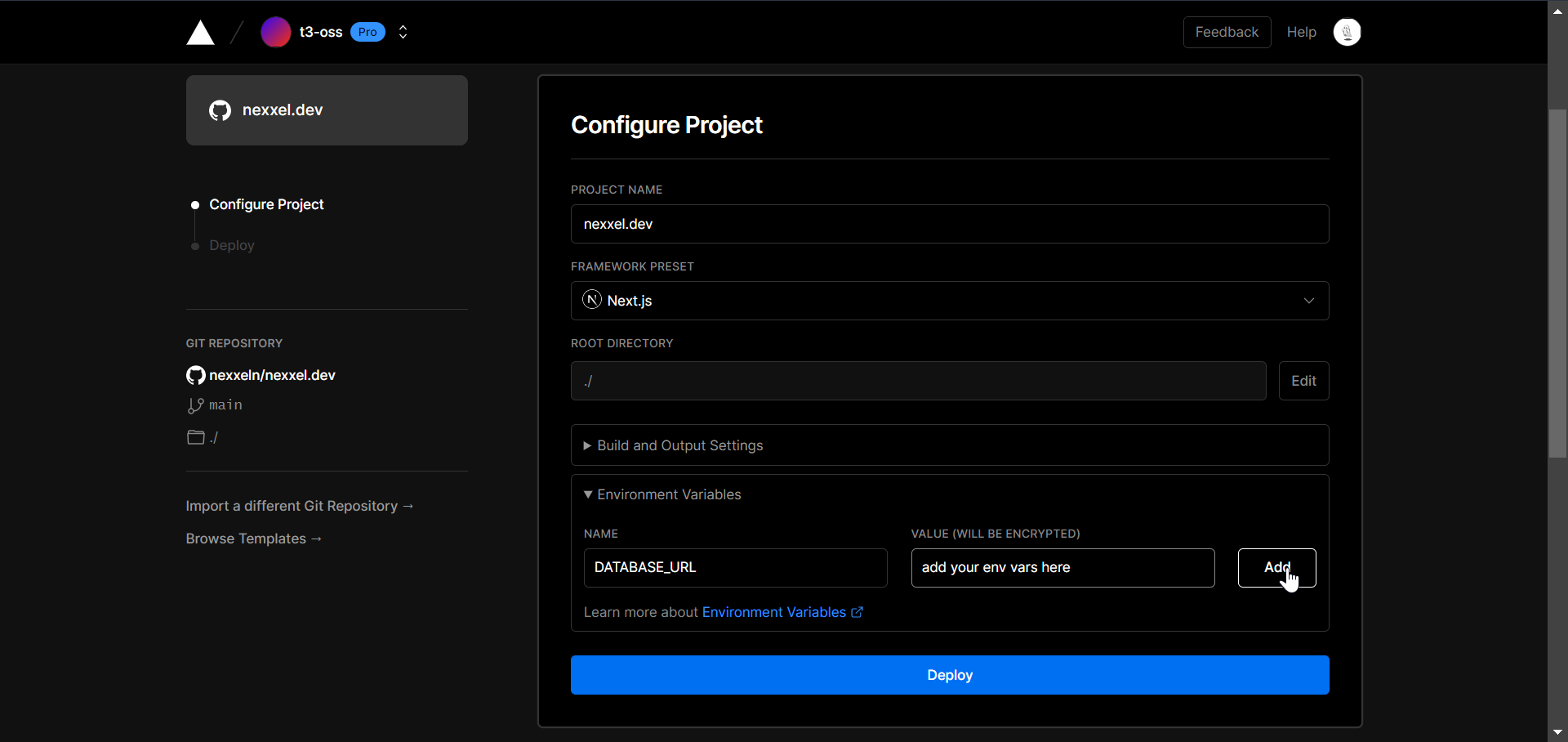
- Dodaj zmienne środowiskowe.

- Kliknij Deploy. Od teraz, kiedykolwiek wrzucisz zmianę w kodzie w repozytorium, Vercel automatycznie opublikuje twoją aplikację!
Korzystanie z Vercel CLI
Aby wykonać deploy z konsoli, musisz najpierw zainstalować Vercel CLI globalnie↗.
npm i -g vercelUruchom komendę vercel↗ aby opublikować swój projekt.
vercelDołącz --env DATABASE_URL=YOUR_DATABASE_URL_HERE aby dodać zmienne środowiskowe, jakie jak link do bazy danych. Użyj --yes, jeżeli chcesz pominąć pytania podczas publikowania projektu i pozostawić ustawienia domyślne dla każdego z nich.
vercel --env DATABASE_URL=YOUR_DATABASE_URL_HERE --yesPo pierwszym opublikowaniu, komenta ta publikować będzie do gałęzi poglądowej. Będziesz musiał dołączyć --prod, aby wrzucić zmiany bezpośrednio do aktywnej strony.
vercel --prod