Vercel
Recomendamos fazer o deploy de sua aplicação na Vercel↗. Isso facilita muito o deploy de sua aplicação Next.js.
Configuração do projeto
A Vercel provavelmente configurará seu comando de build e publicará o diretório automaticamente. No entanto, você também pode especificar essas informações junto com outras configurações criando um arquivo chamado vercel.json↗ e incluindo os seguintes comandos:
{
"buildCommand": "npm run build",
"outputDirectory": "dist",
"devCommand": "npm run dev",
"installCommand": "npm install"
}Usando o painel de controle da Vercel
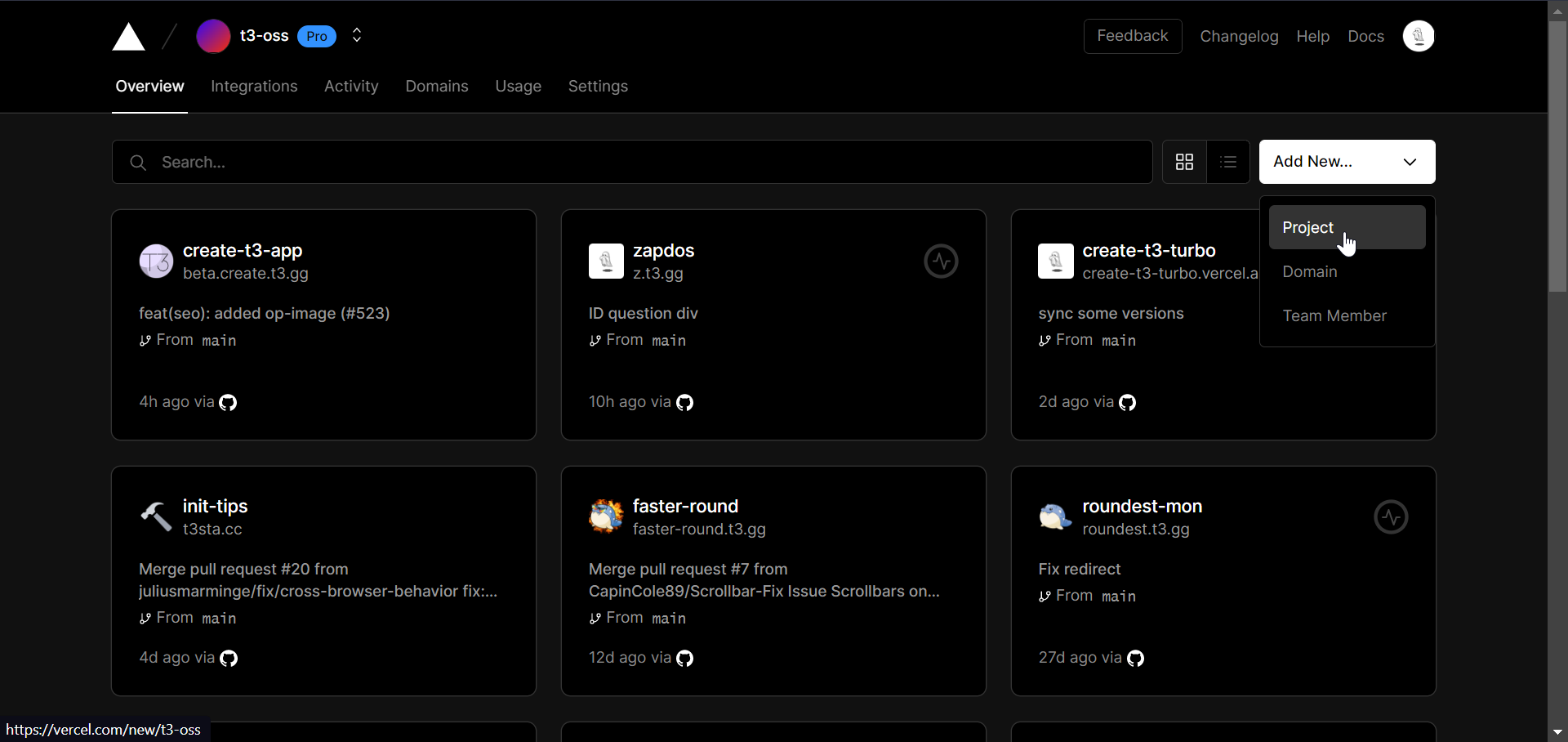
- Depois de enviar seu código para um repositório GitHub, faça login na Vercel↗ com o GitHub e clique em Add New Project.

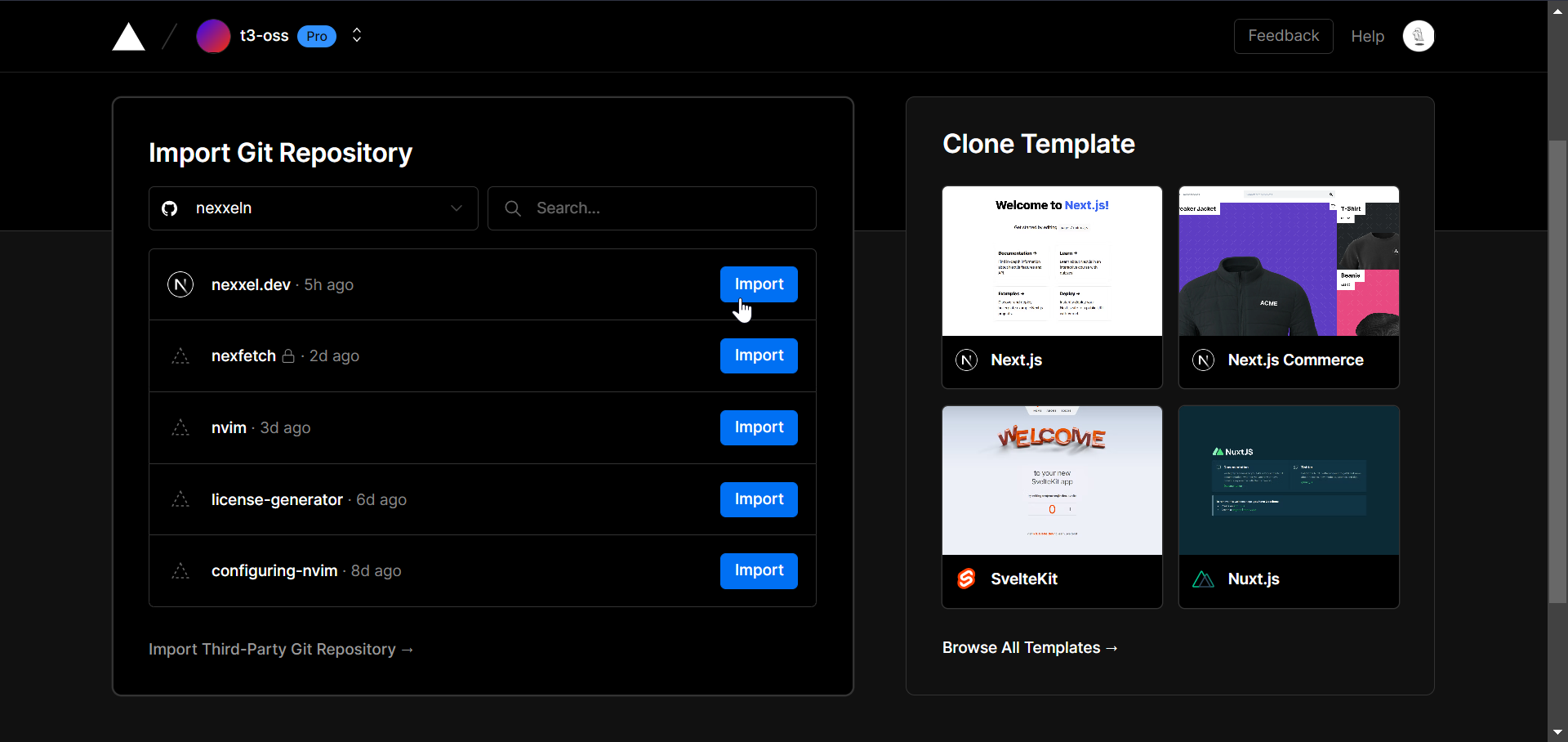
- Importe o repositório GitHub com seu projeto.

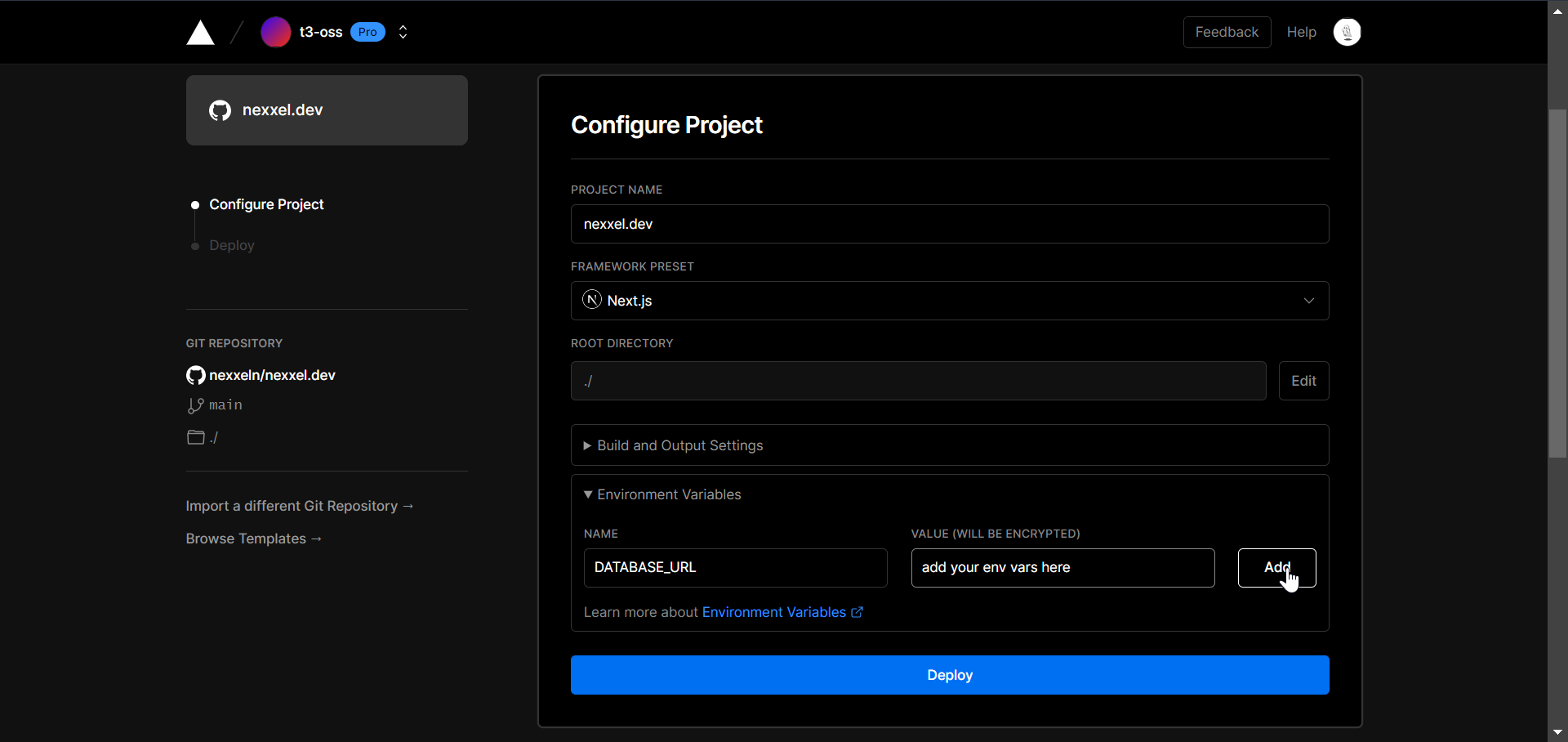
- Adicione suas variáveis de ambiente.

- Clique em Deploy. Agora, sempre que você enviar uma alteração ao seu repositório, a Vercel reimplementará automaticamente seu aplicativo!
Usando a CLI da Vercel
Para fazer deploy a partir da linha de comando, você deve primeiro instalar a CLI da Vercel globalmente↗.
npm i -g vercelExecute o comando vercel↗ para implantar seu projeto.
vercelInclua --env DATABASE_URL=YOUR_DATABASE_URL_HERE para variáveis de ambiente como a string de conexão do banco de dados. Use --yes se quiser pular as perguntas de implantação e dar a resposta padrão para cada uma.
vercel --env DATABASE_URL=YOUR_DATABASE_URL_HERE --yesApós o primeiro deploy, esse comando o fará em um branch de preview. Você precisará incluir --prod para enviar alterações diretamente para a produção.
vercel --prod