Netlify
Netlify は Vercel の代替となり得る同系統のデプロイメントプロバイダです。本ドキュメントに基づいたサンプルリポジトリは ajcwebdev/ct3a-netlify↗ を参照してください。
Netlify でホスティングする理由
従来からの知識では、Vercel では Next.js のサポートが優れているとされています。これは Vercel が Next.js を開発しているためで、Next.js の最適なパフォーマンスと DX のためのチューニングに Vercel プラットフォームは大きな関心をもっています。多くのユースケースではそのとおりであり、この「標準的な道筋」から逸脱しても意味がありません。
また一般に、多くの Next.js の機能が Vercel でのみサポートされているという意見もあります。確かに新しい Next.js の機能はリリース時にデフォルトで Vercel でテストされサポートされることは事実ですが、Netlify のような他のプロバイダも、安定した Next.js 機能↗に対してすぐに実装およびリリースサポート↗を提供することがあります。
結局のところ、すべてのデプロイメントプロバイダーには相対的な長所と短所があり、一つのホストがすべてのユースケースに対して最高のサポートを提供できるわけではありません。例えば、Netlify では、Netlify のエッジファンクション(Deno Deploy 上で動作)用に、独自のカスタム Next.js ランタイム↗を構築し、HTTP レスポンスにアクセスへのアクセスと変更のための独自のミドルウェアをメンテナンス↗しています。
no-stableのNext 13の機能のステータスを追跡するには、Next 13のapp
ディレクトリをNetlify上で使う↗を参照してください。
プロジェクトの設定
ビルド手順を設定する方法は、Netlify CLI や Netlify ダッシュボードを使って直接ビルド命令を設定するなど、たくさんあります。必須ではありませんが、netlify.toml↗ファイルを作成して含めることをお勧めします。これにより、プロジェクトのフォークやクローン版を再現性をもって簡単にデプロイすることができます。
[build]
command = "next build"
publish = ".next"Netlify Dashboard の使用方法
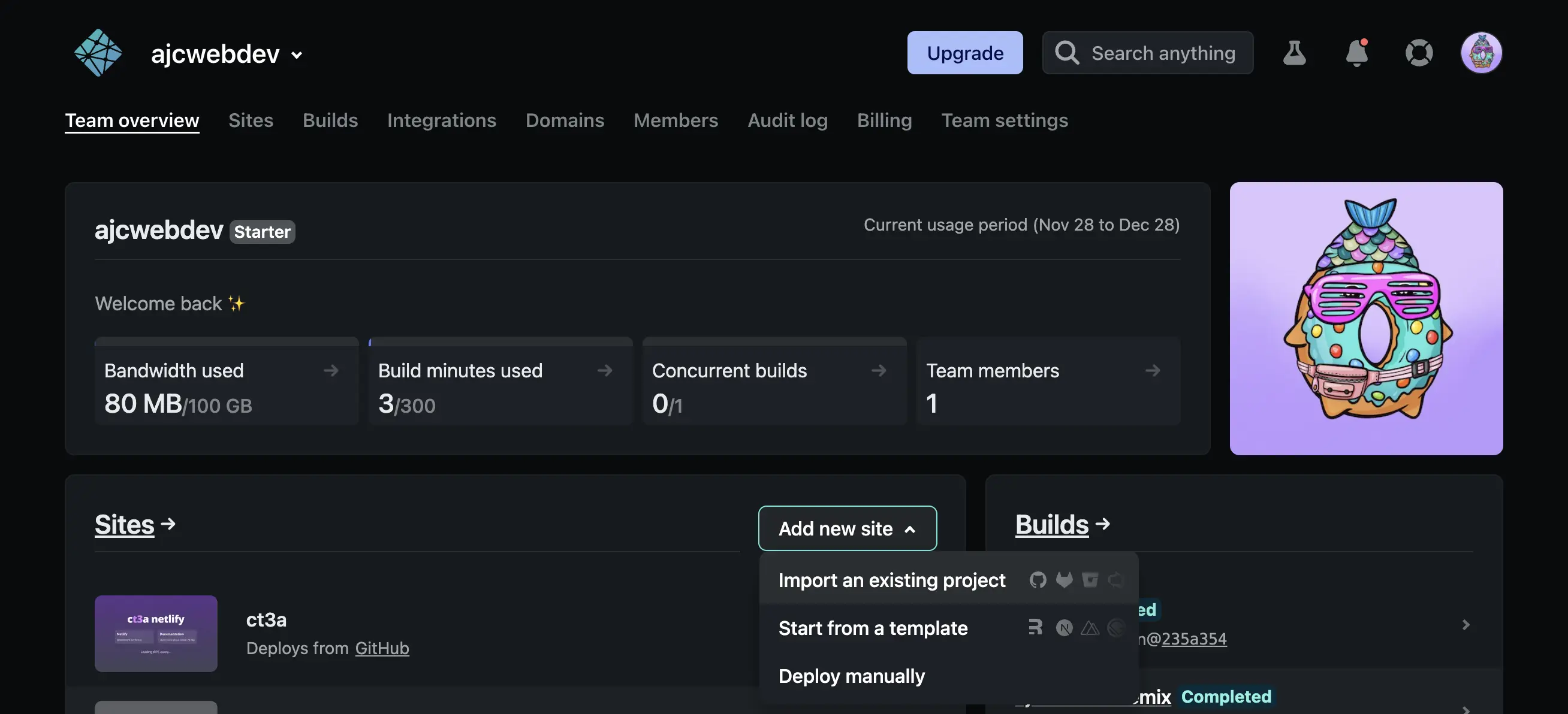
- コードを GitHub リポジトリにプッシュし、Netlify↗にサインアップしてください。アカウントを作成したら、Add new site から Import an existing project をクリックします。

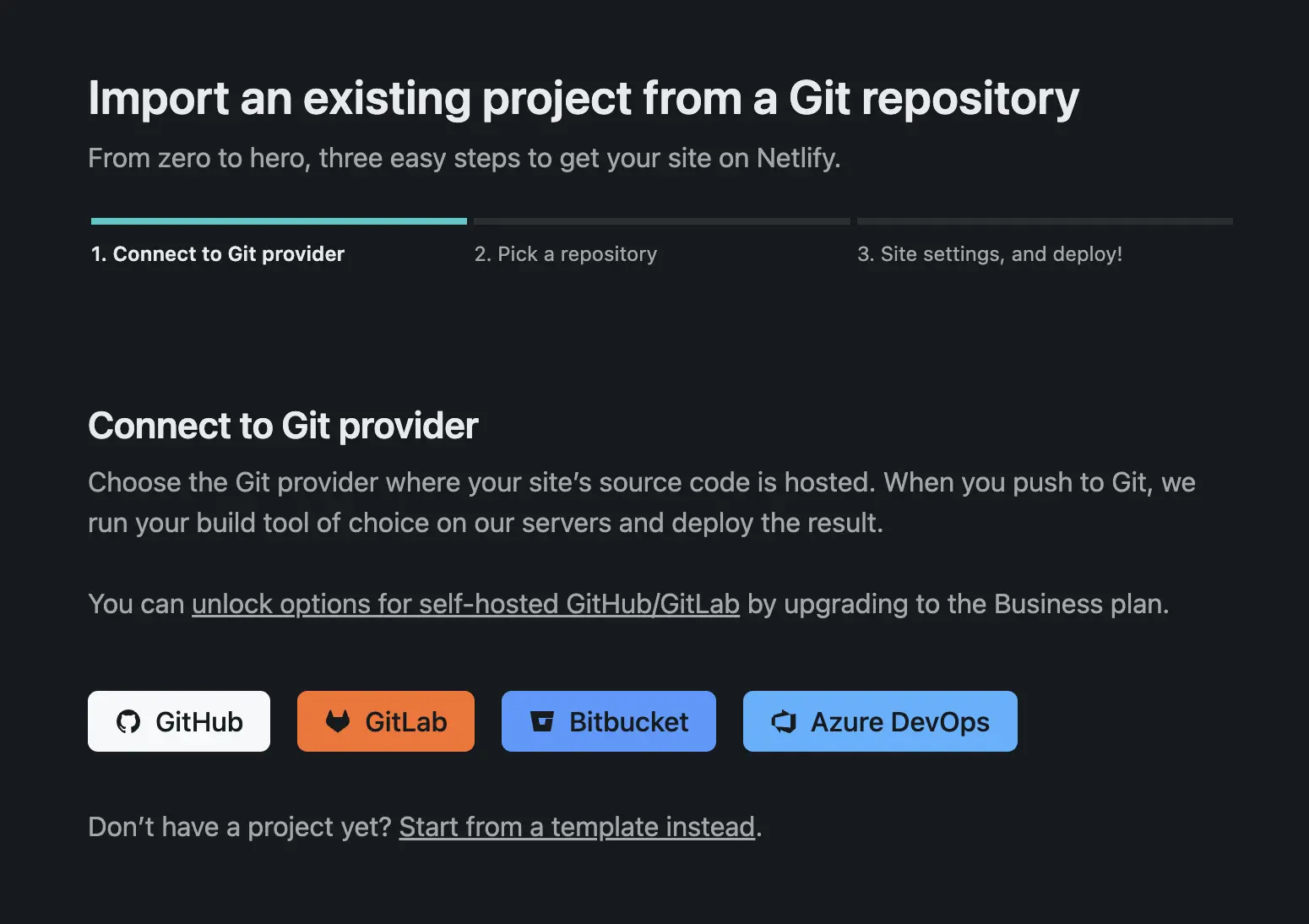
- Git プロバイダーを接続します。

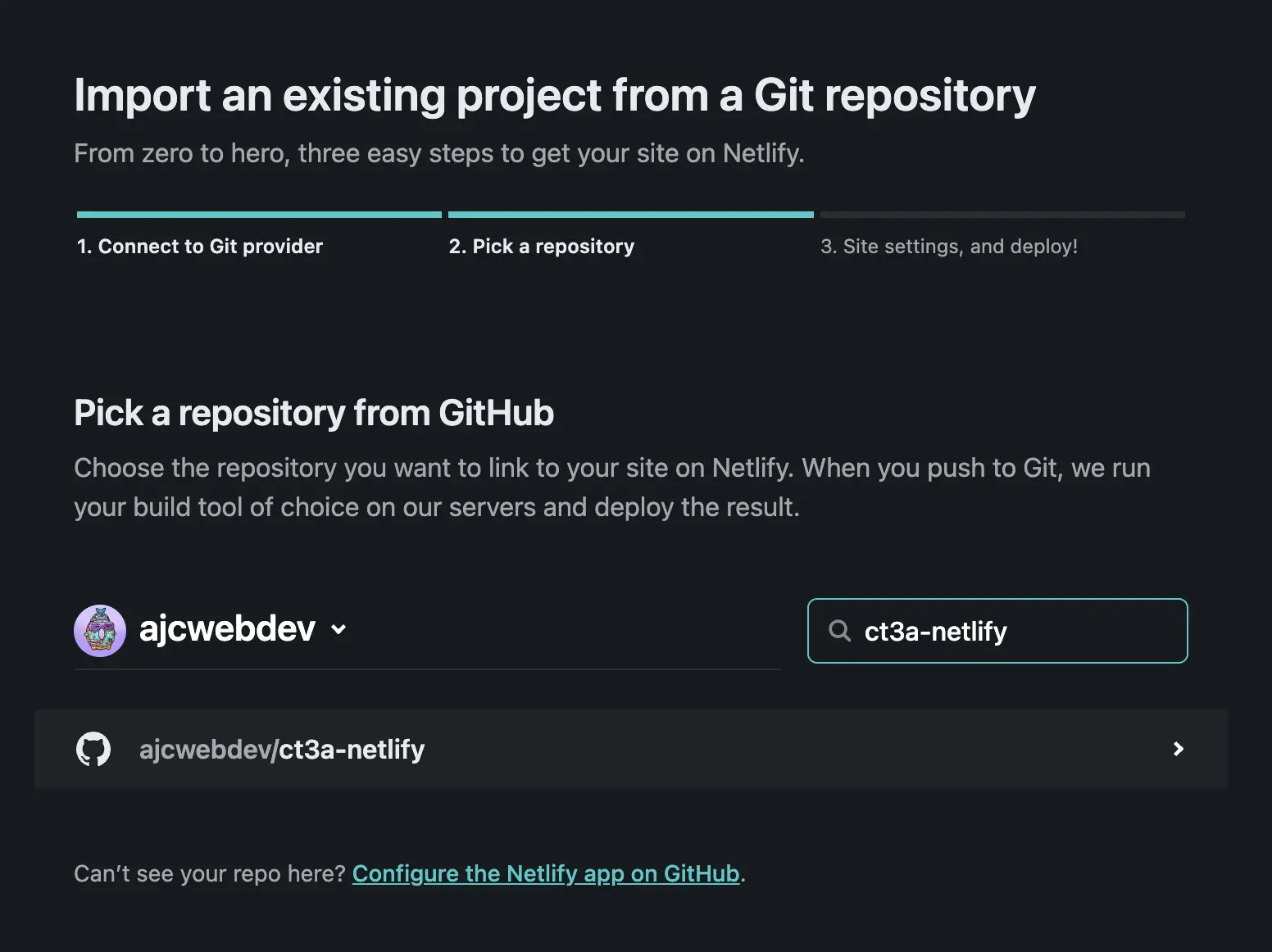
- プロジェクトのリポジトリを選択します。

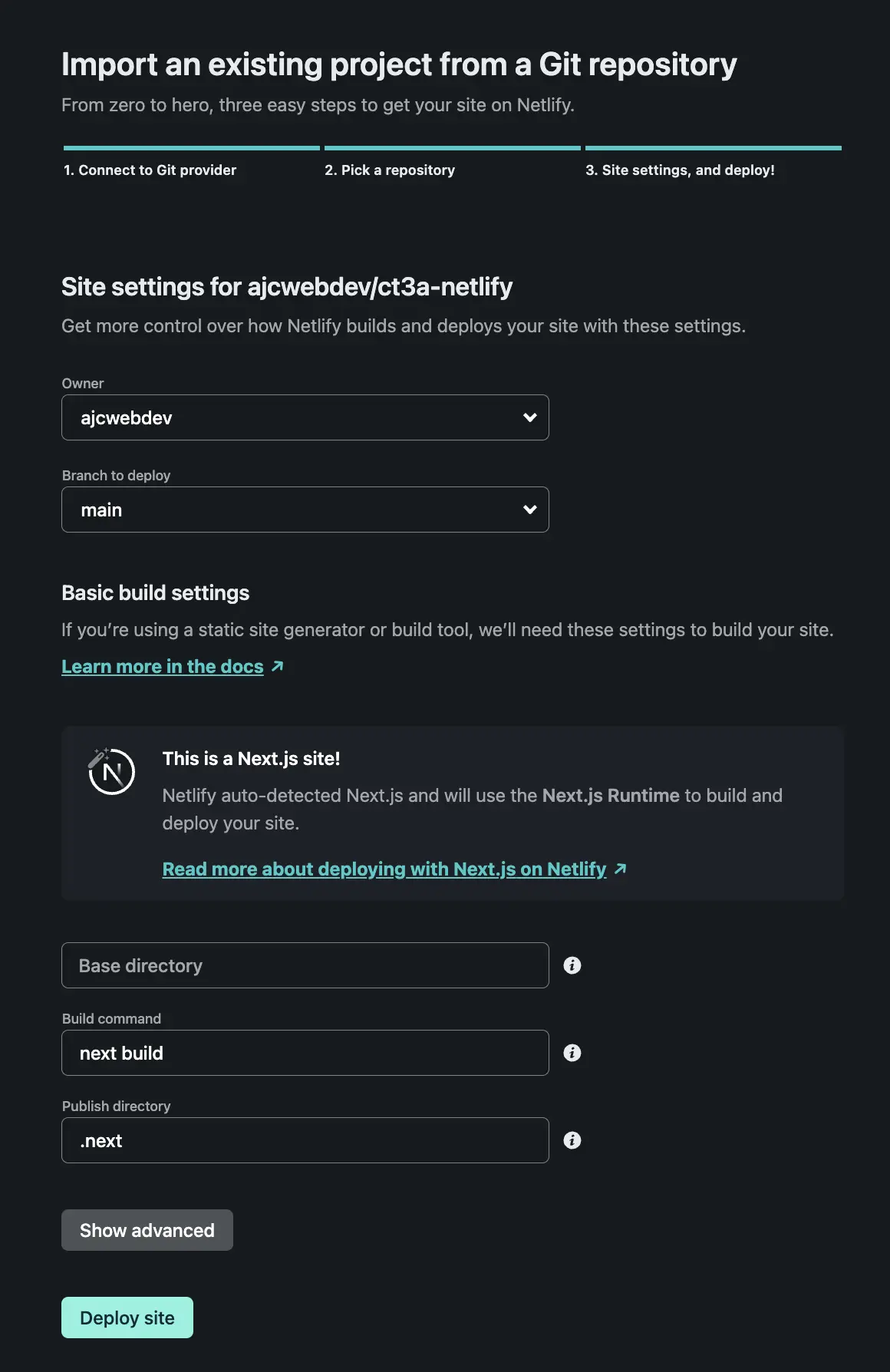
- Netlify は
netlify.tomlファイルがあるかどうかを検出し、ビルドコマンドと公開ディレクトリを自動的に設定します。

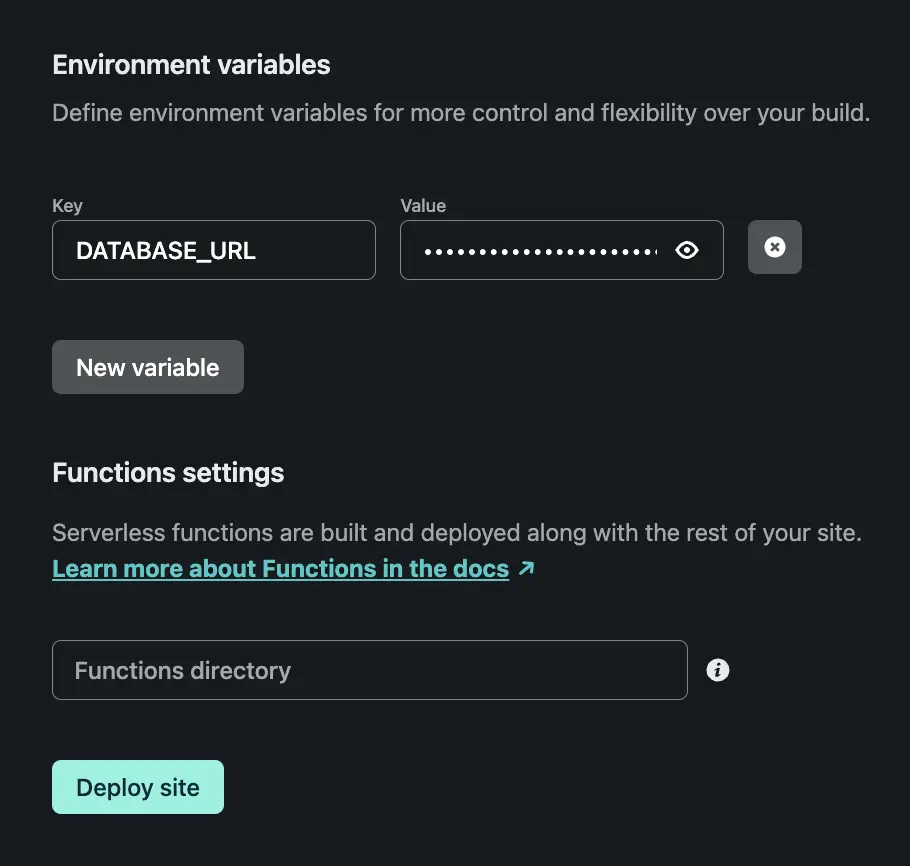
- 「Show advanced」→「New variable」をクリックして、環境変数を追加します。

- 「Deploy site」をクリックし、ビルドが完了するのを待ち、新しいサイトを表示します。
Netlify CLI の使用方法
コマンドラインからデプロイするには、まずプロジェクトを GitHub のリポジトリにプッシュし、Netlify CLI をインストール↗ する必要があります。netlify-cli はプロジェクトの依存関係としてインストールするか、以下のコマンドでマシンにグローバルにインストールすることができます:
npm i -g netlify-cliローカルでプロジェクトをテストするには、ntl dev↗ コマンドを実行し、localhost:8888↗ を開いてローカルで動いている Netlify アプリを表示します:
ntl devntl init↗コマンドを実行してプロジェクトを設定します:
ntl init.env ファイルからプロジェクトの環境変数を ntl env:import↗ でインポートしてください:
ntl env:import .envntl deploy↗でプロジェクトをデプロイします。デプロイ前にビルドコマンドを実行するには --build フラグを、サイトのメイン URL にデプロイするには --prod フラグを渡す必要があります:
ntl deploy --prod --buildNetlify での実行例は、ct3a.netlify.app↗でご覧ください。