Vercel
アプリケーションはVercel↗にデプロイすることをお勧めします。Next.js のアプリケーションを超簡単にデプロイすることができます。
プロジェクト構成
Vercel はビルドコマンドの設定とディレクトリの公開を自動的にうまくやってくれる場合が多いでしょう。しかし、vercel.json↗というファイルを作成し、以下のコマンドを含めることで、他の設定も含めてこれらの情報を明示指定することもできます。これはほとんどのプロジェクトでは必要ありません。
{
"buildCommand": "npm run build",
"outputDirectory": "dist",
"devCommand": "npm run dev",
"installCommand": "npm install"
}Vercel ダッシュボードを使う
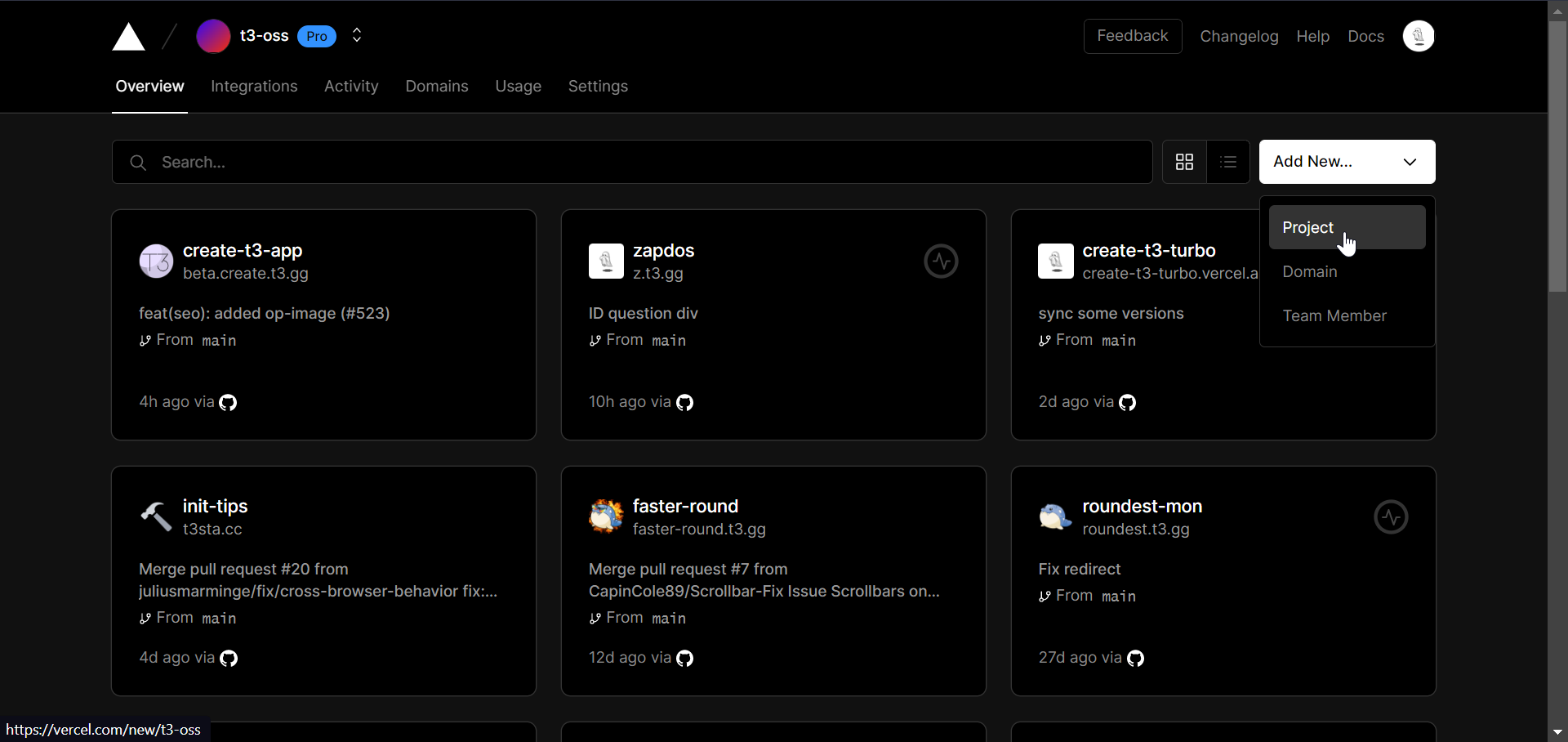
- コードを GitHub のリポジトリにプッシュした後、GitHub でVercel↗にサインアップし、Add New Projectをクリックします。

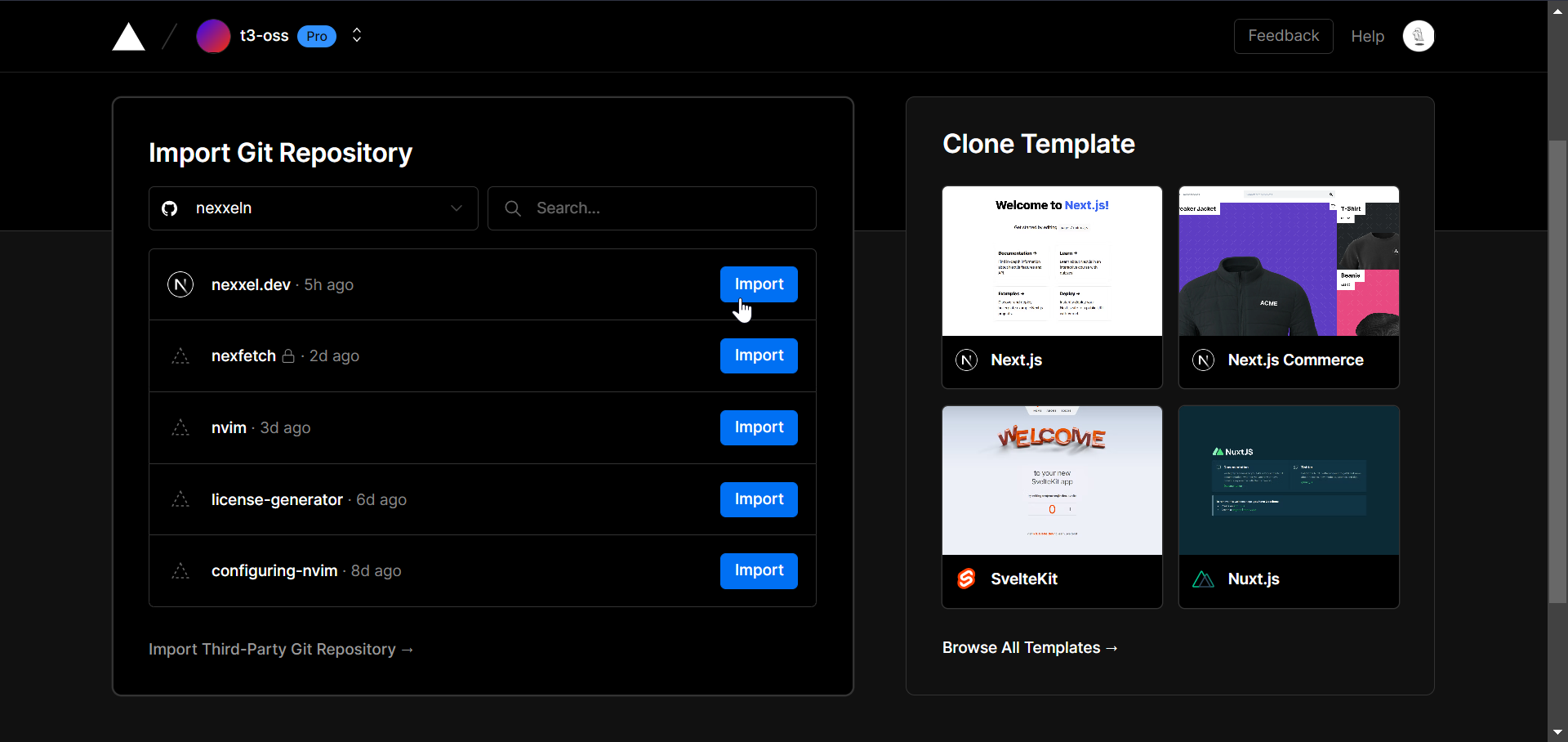
- GitHub のリポジトリをプロジェクトと一緒にインポートします。

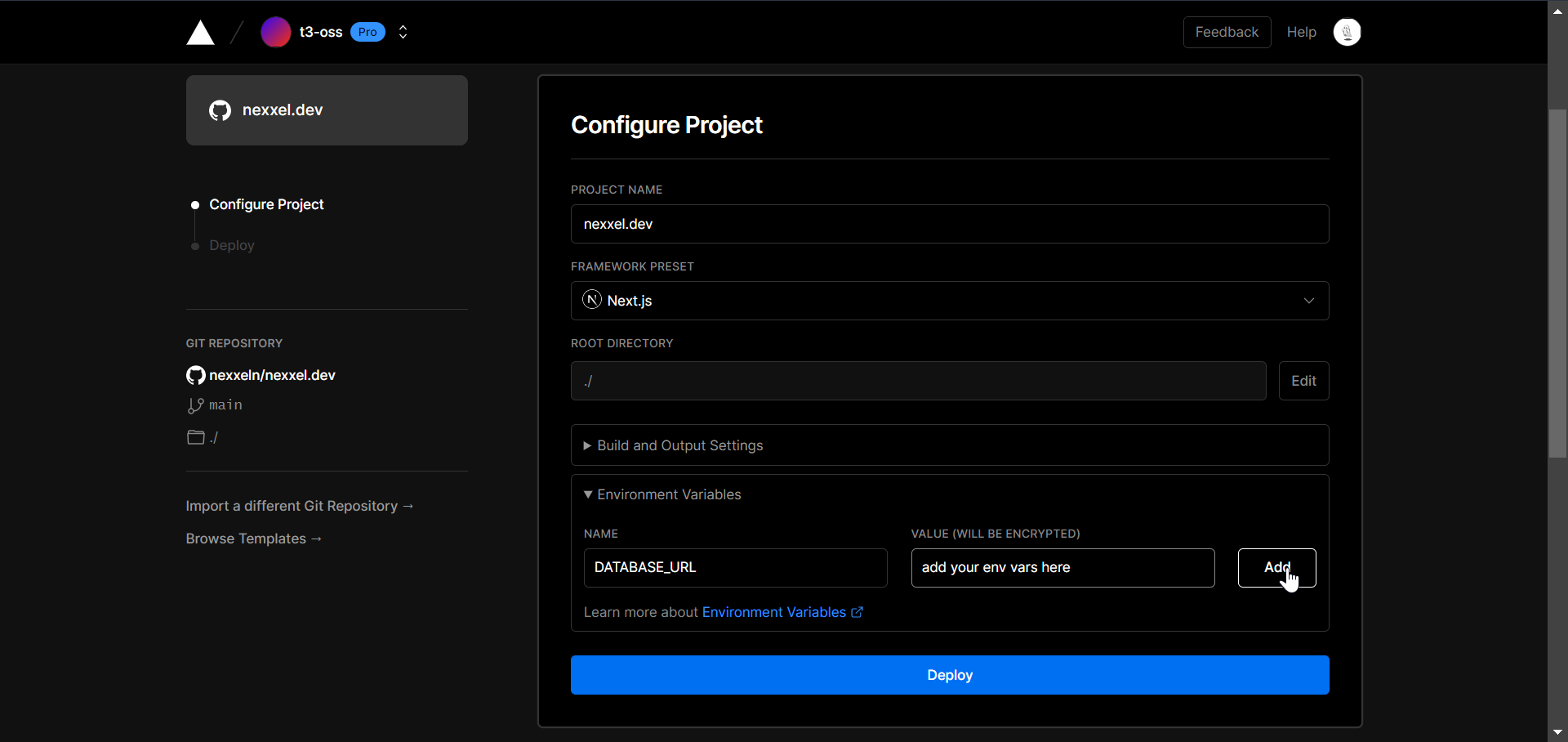
- 環境変数を追加します。

- Deployをクリックします。これで、リポジトリに変更をプッシュするたびに、Vercel は自動的にアプリケーションを再デプロイするようになります!
Vercel CLI を使う
コマンドラインからデプロイするには、まず Vercel CLI をグローバルにインストール↗ する必要があります。
npm i -g vercelvercel↗ コマンドを実行してプロジェクトをデプロイします。
vercelデータベース接続文字列などの環境変数には、--env DATABASE_URL=YOUR_DATABASE_URL_HEREを含めるようにします。デプロイの質問を省略し、それぞれにデフォルトの回答を与えたい場合は --yes を使用します。
vercel --env DATABASE_URL=YOUR_DATABASE_URL_HERE --yes最初のデプロイの後、このコマンドは preview ブランチにデプロイされます。将来のデプロイのために、変更をライブサイトに直接プッシュするには、--prodを含める必要があります。
vercel --prod