Netlify
Netlify это альтернативый провайдер развертывания, похожий на Vercel. Вот ajcwebdev/ct3a-netlify↗ пример репозитория на основе этой документации.
Зачем развертывать на Netlify
Принято считать, что Vercel имеет лучшую поддержку Next.js потому что Vercel разрабатывает Next.js. Они заинтересованы в том, чтобы платформа была настроена для оптимальной производительности и DX с Next.js. В большинстве случаев это будет правдой и в отклонении от стандартного пути не будет смысла.
Также существует общее мнение о том, что многие функции Next.js поддерживаются только на Vercel. Хотя это правда, что новые функции Next.js будут тестироваться и поддерживаться на Vercel в момент выпуска по умолчанию, также следует учитывать, что другие провайдеры, такие как Netlify, быстро реализуют и выпускают поддержку↗ для стабильных функций Next.js↗.
У всех провайдеров развертывания есть преимущества и недостатки, поскольку ни один хост не может иметь лучшую поддержку для всех случаев использования. Например, Netlify разработал свой собственный пользовательский Next.js runtime↗ для Netlify Edge Functions (которые работают на Deno Deploy) и поддерживают уникальные промежуточные программы для доступа и изменения HTTP-ответов↗.
Обратите внимание: Для того, чтобы отслеживать статус нестабильных функций Next 13, см. Использование каталога
appNext 13 на Netlify↗.
Конфигурация проекта
Существует несколько способов настройки инструкций сборки, включая прямое использование Netlify CLI или Netlify Dashboard. Хотя это не обязательно, рекомендуется создать и включить файл netlify.toml↗. Это гарантирует, что форкнутые и клонированные версии проекта будут легче повторно развернуть.
[build]
command = "next build"
publish = ".next"Использование Netlify Dashboard
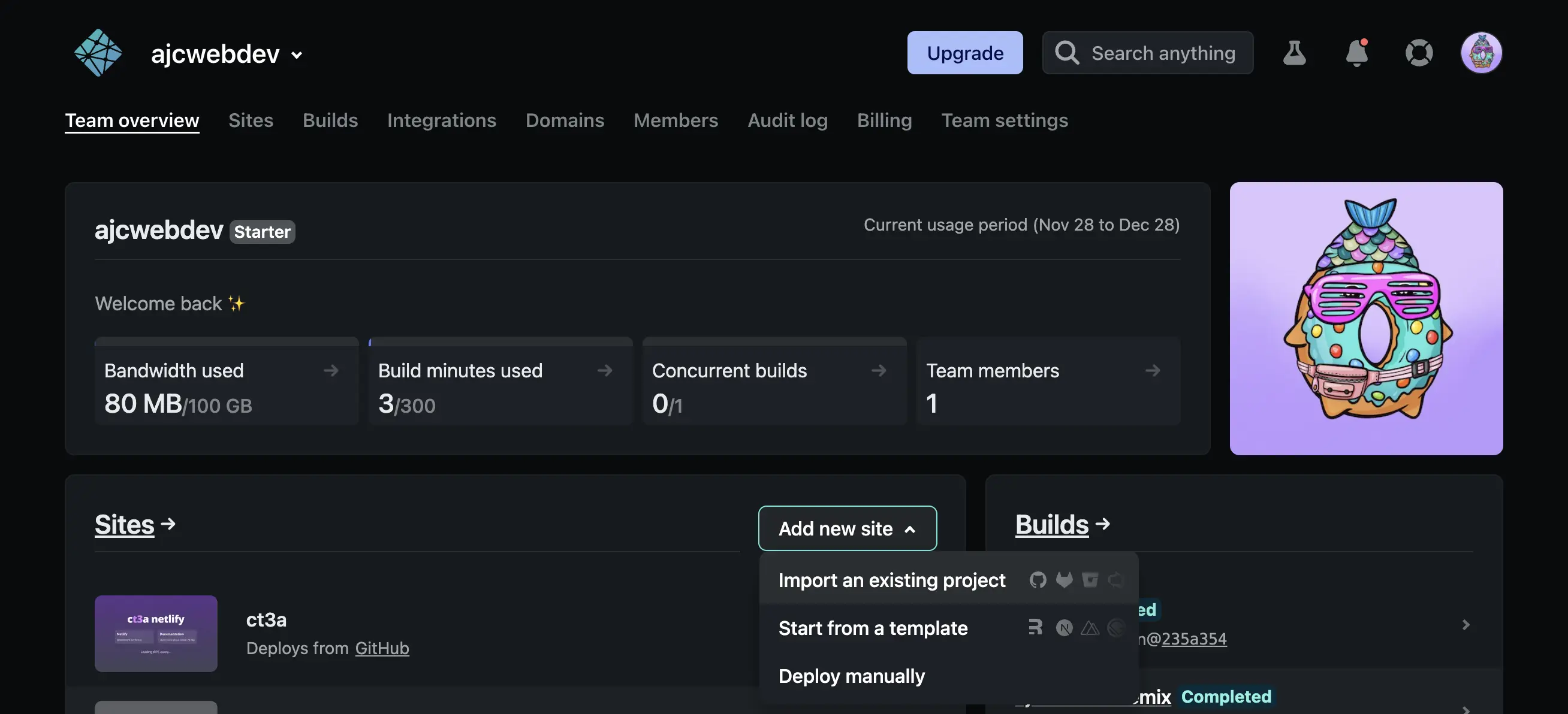
- Запушьте свой код в репозиторий GitHub и зарегистрируйтесь на Netlify↗. После того, как вы создали аккаунт, нажмите Add new site и затем Import an existing project.

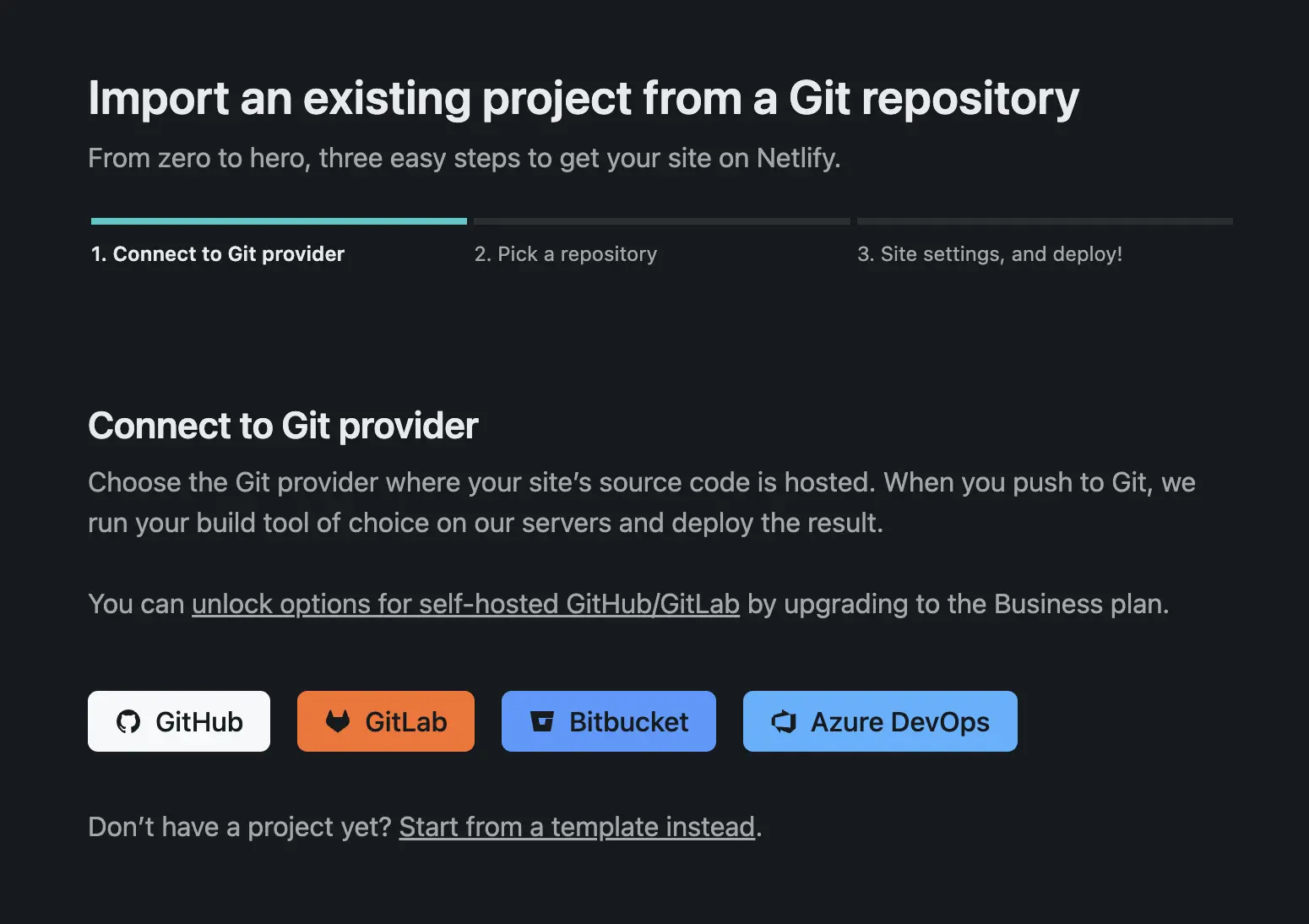
- Подключите свой Git-провайдер.

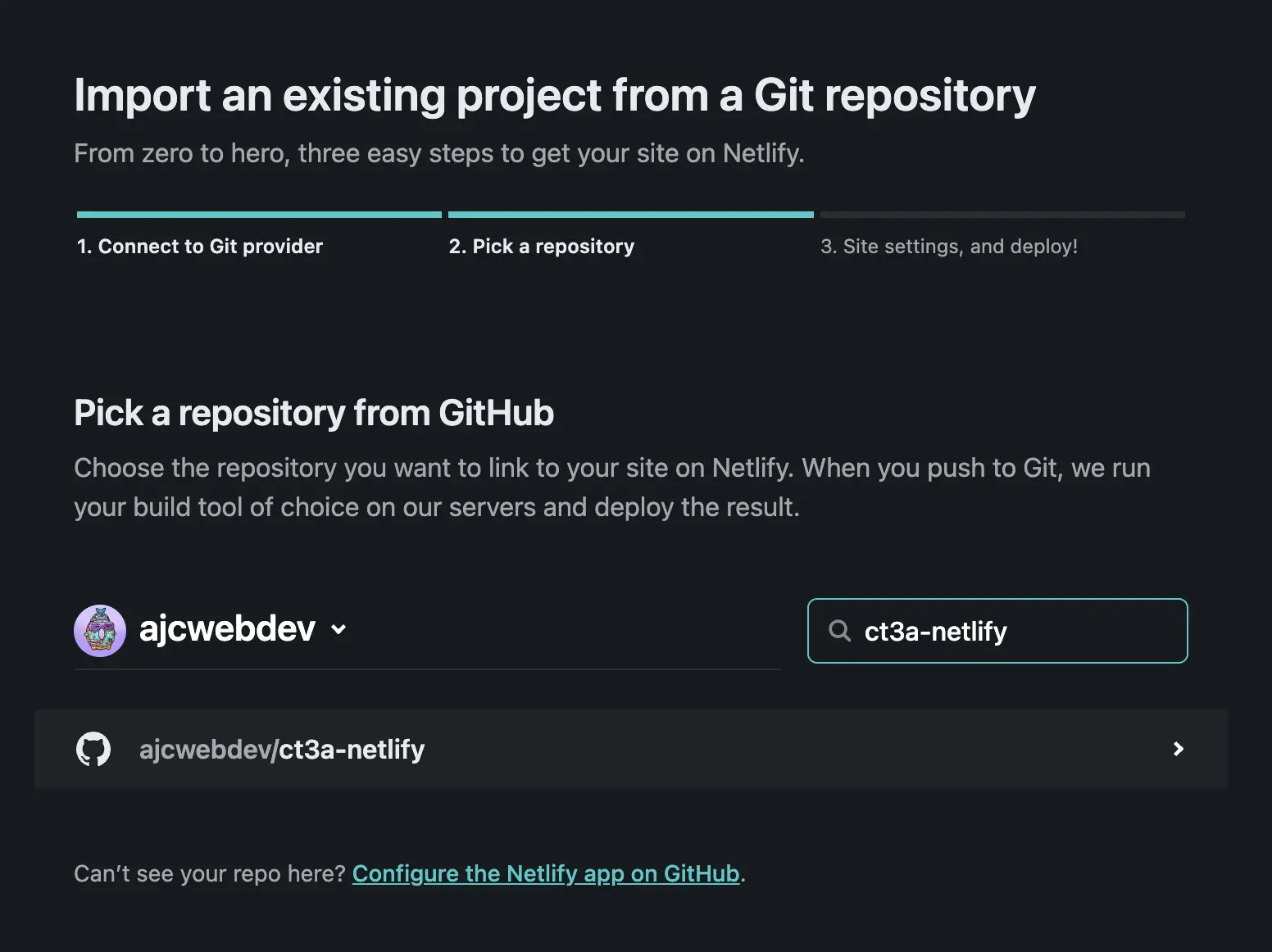
- Выберите репозиторий вашего проекта.

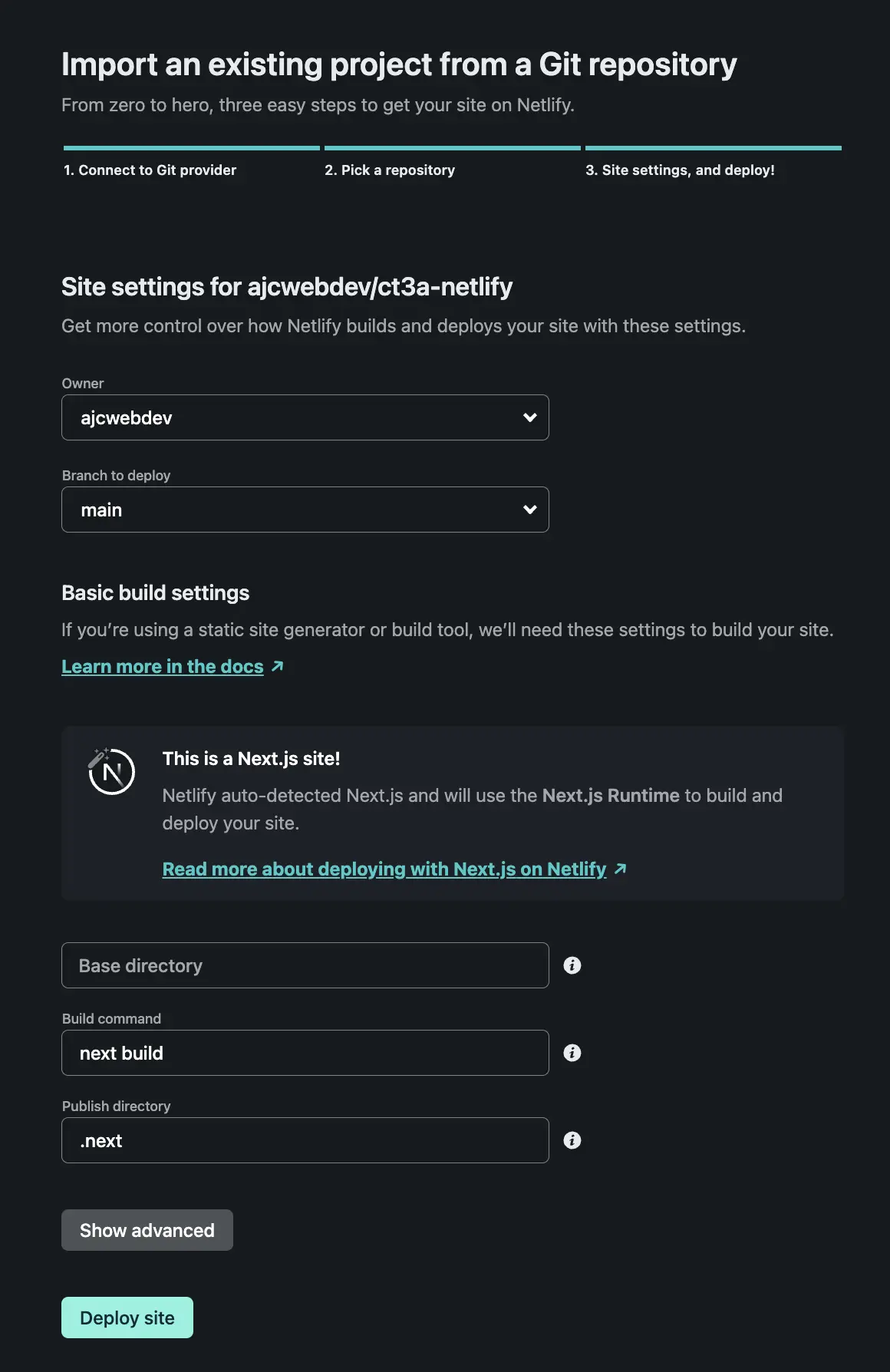
- Netlify обнаружит, если у вас есть файл
netlify.tomlи автоматически настроит команду сборки и каталог публикации.

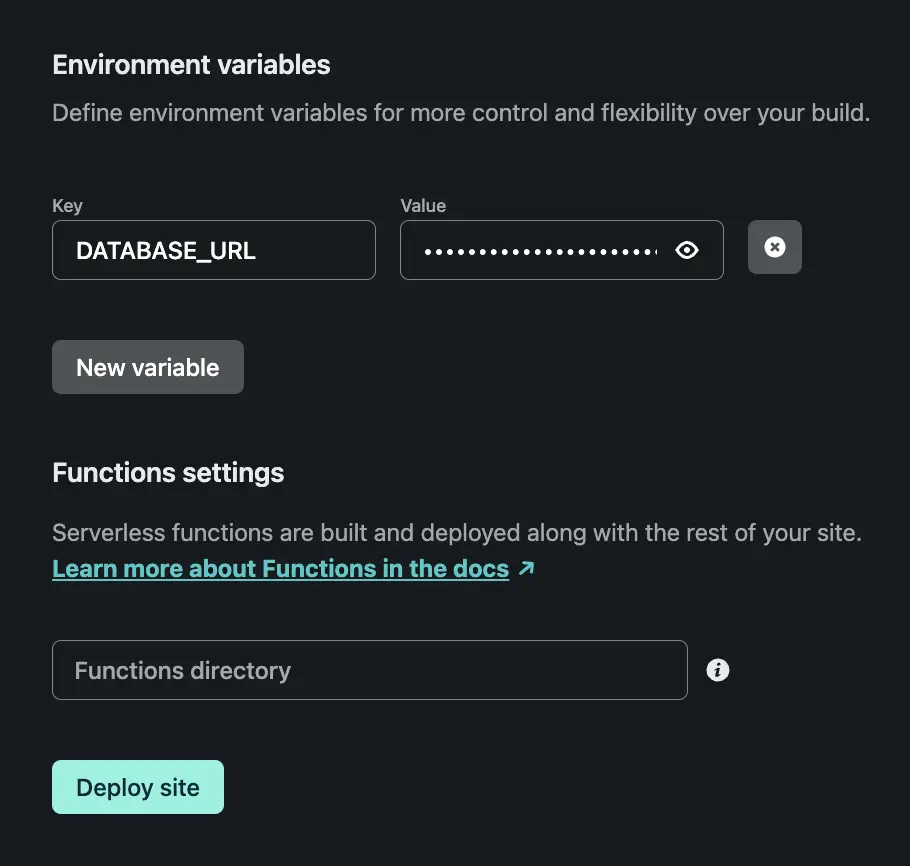
- Нажмите Show advanced и затем New variable, чтобы добавить свои переменные среды.

- Нажмите Deploy site, подождите, пока сборка завершится, и просмотрите свой новый сайт.
Использование Netlify CLI
Для того, чтобы развернуть проект из командной строки, вы должны сначала запушить свой проект в репозиторий GitHub и установить Netlify CLI↗. Вы можете установить netlify-cli как зависимость проекта или установить его глобально на вашем компьютере с помощью следующей команды:
npm i -g netlify-cliДля того, чтобы протестировать свой проект локально, запустите команду ntl dev↗ и откройте localhost:8888↗ для просмотра вашего локально запущенного приложения Netlify:
ntl devЗапустите команду ntl init↗, чтобы настроить ваш проект:
ntl initИмпортируйте переменные среды вашего проекта из вашего файла .env с помощью ntl env:import↗:
ntl env:import .envРазверните ваш проект с помошью ntl deploy↗. Вам нужно будет передать флаг --build, чтобы запустить команду сборки перед развертыванием, и флаг --prod, чтобы развернуть на основном URL вашего сайта:
ntl deploy --prod --buildДля просмотра примера на Netlify, перейдите на ct3a.netlify.app↗.