Netlify
Netlify - це альтернативний провайдер деплою, схожий на Vercel. Ось ajcwebdev/ct3a-netlify↗ приклад репозиторію на основі цієї документації.
Навіщо деплоїти на Netlify
Вважають, що Vercel має кращу підтримку Next.js тому що Vercel розробляє Next.js. Вони зацікавлені в тому, щоб платформа була налаштована для оптимальної продуктивності та DX з Next.js. Найчастіше це так і у відхиленні від стандартного шляху не буде сенсу.
Також існує спільна думка про те, що багато функцій Next.js підтримуються тільки на Vercel. Хоча це правда, що нові функції Next.js будуть тестуватись і підтримуватись на Vercel в момент випуску за замовчуванням, також слід враховувати, що інші провайдери, такі як Netlify, швидко реалізують та випускають підтримку↗ для стабільних функцій Next.js↗.
Всі провайдери деплойменту мають переваги і недоліки, оскільки жоден хост не може мати кращу підтримку для всіх випадків використання. Наприклад, Netlify розробив свій власний користувальницький Next.js runtime↗ для Netlify Edge Functions (які працюють на Deno Deploy) та підтримують унікальні проміжні програми для доступу та зміни HTTP-відповідей↗.
Зверніть увагу: Щоб відстежувати статус нестабільних функцій Next 13, див. Використання каталогу
appNext 13 на Netlify↗.
Конфігурація проекту
Існує кілька способів налаштування інструкцій білда, включаючи пряме використання Netlify CLI або Netlify Dashboard. Хоча це не обов’язково, рекомендується створити та включити файл netlify.toml↗. Це гарантує, що форкнуті та клоновані версії проекту будуть легше повторно задеплоєні.
[build]
command = "next build"
publish = ".next"Використання Netlify Dashboard
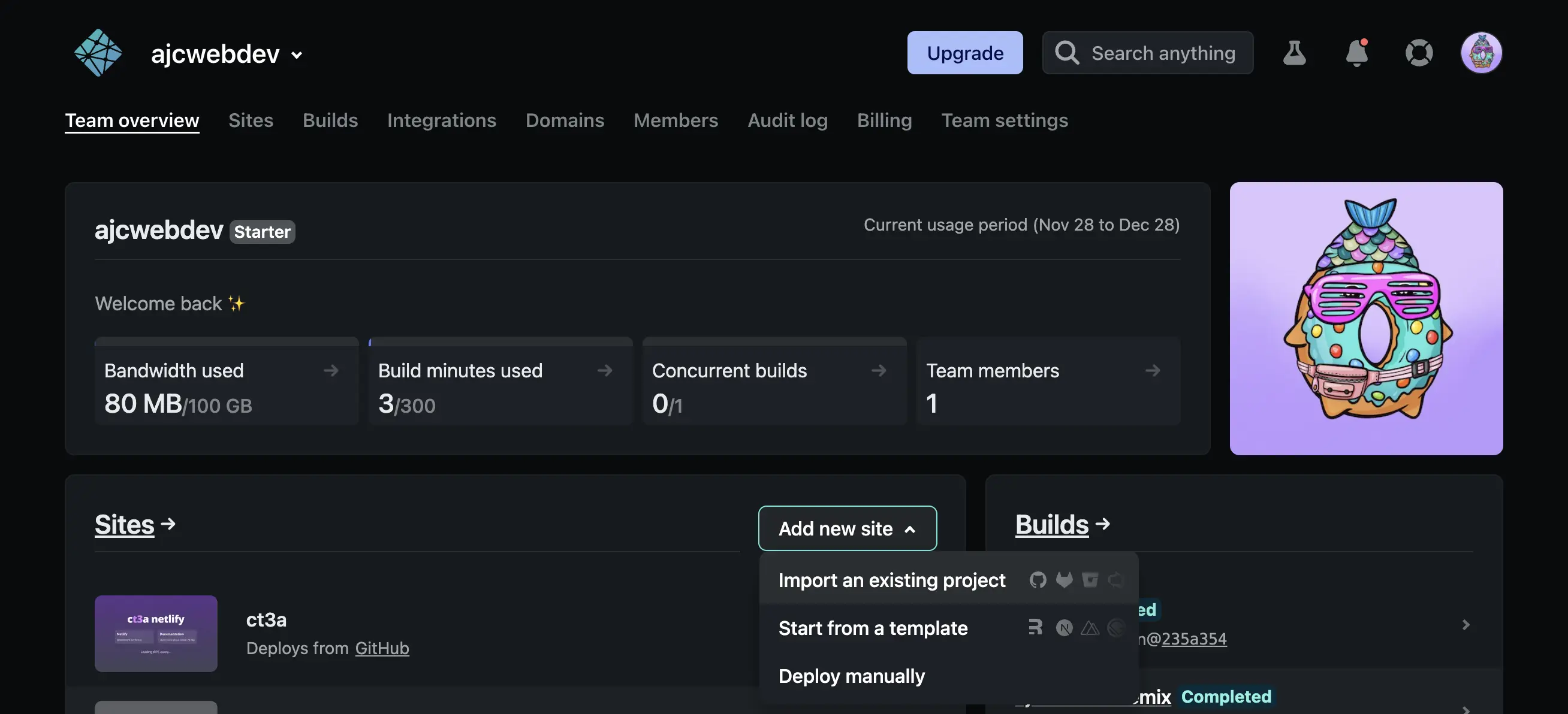
- Запуште свій код до репозиторію GitHub і зареєструйтесь на Netlify↗. Після того, як ви створили обліковий запис, натисніть Add new site і потім Import an existing project.

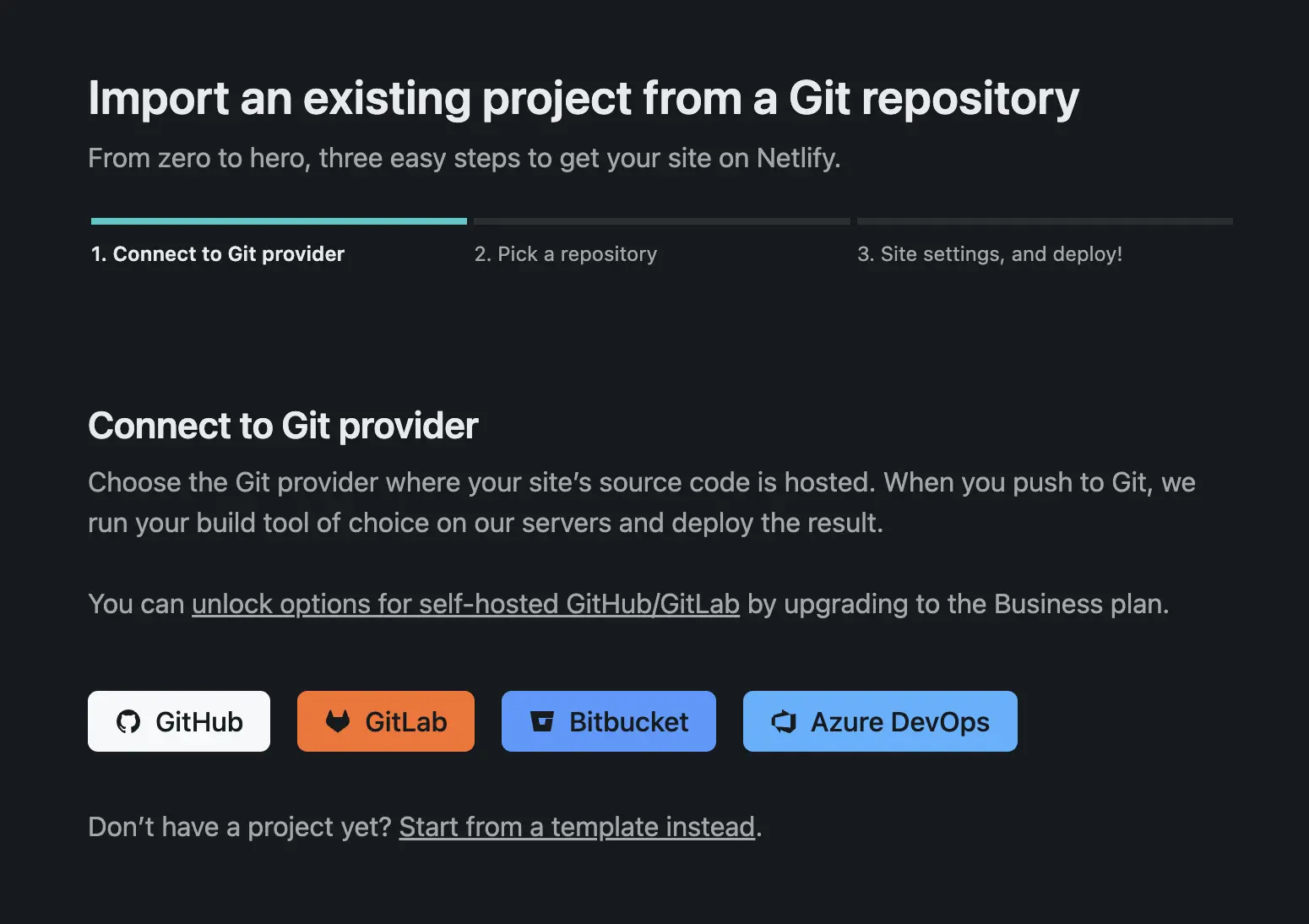
- Підключіть свій провайдер Git.

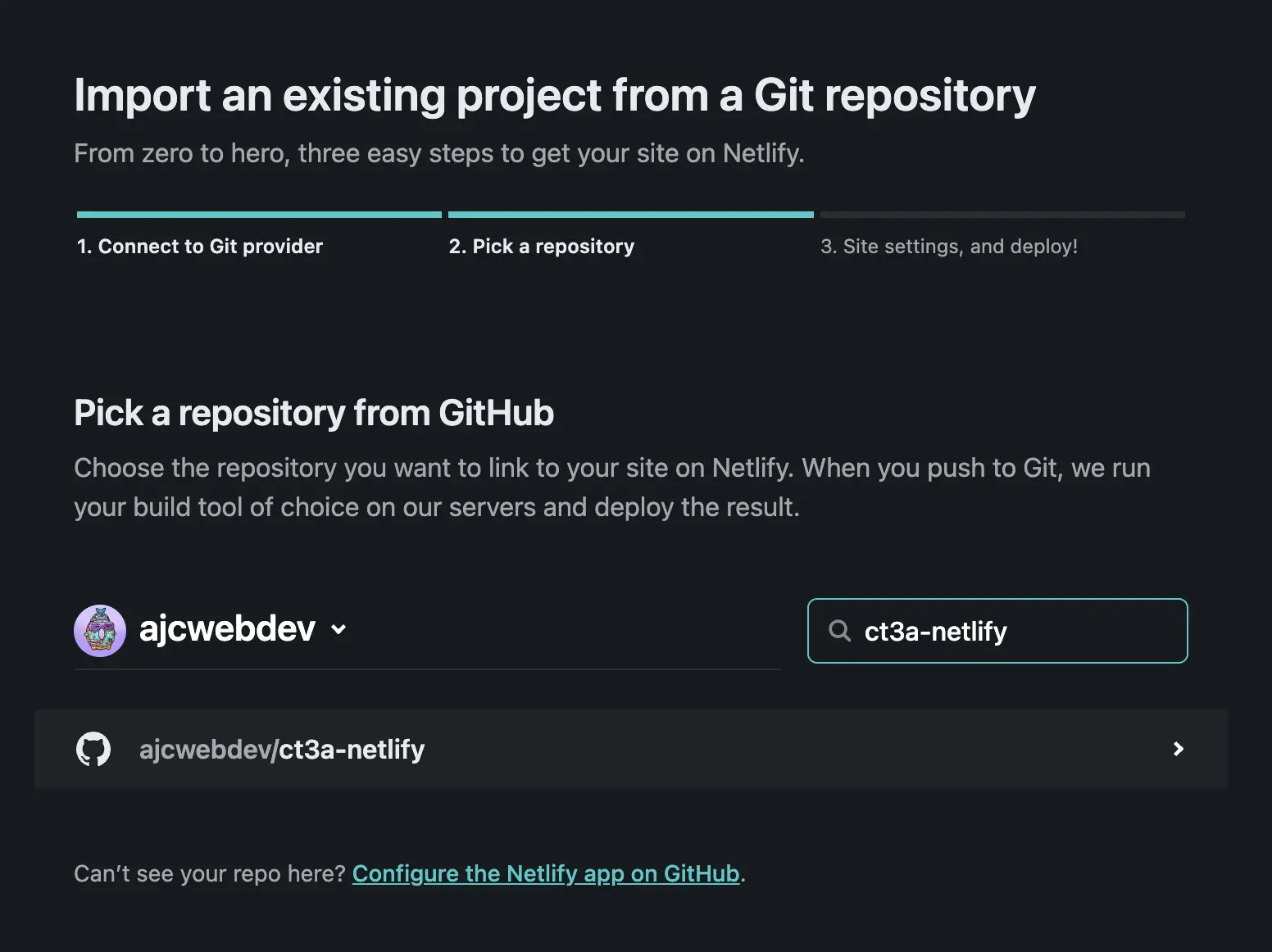
- Виберіть репозиторій вашого проекту.

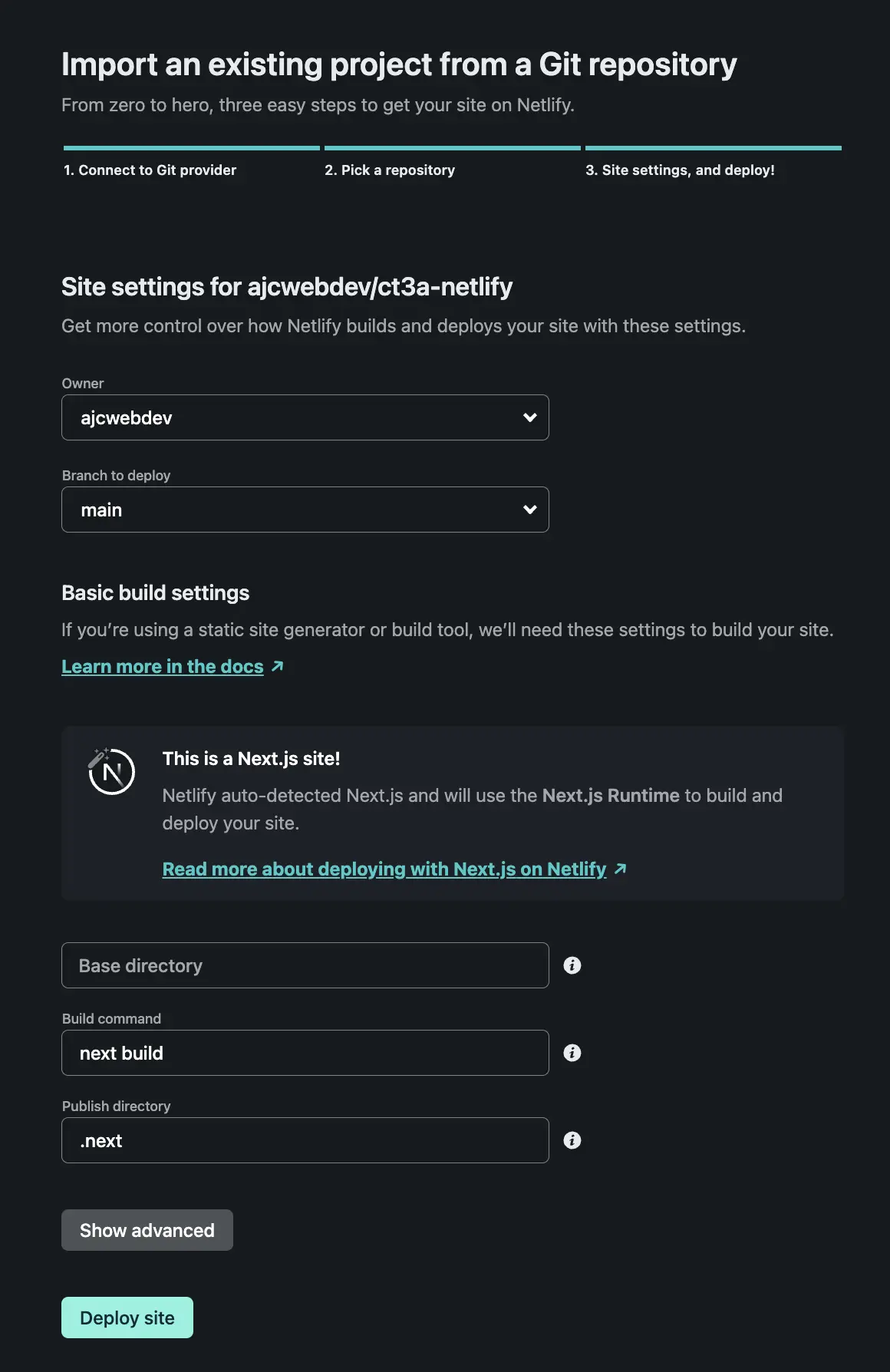
- Netlify виявить, якщо у вас є файл
netlify.tomlі автоматично налаштує команду білда та директорію публікацій.

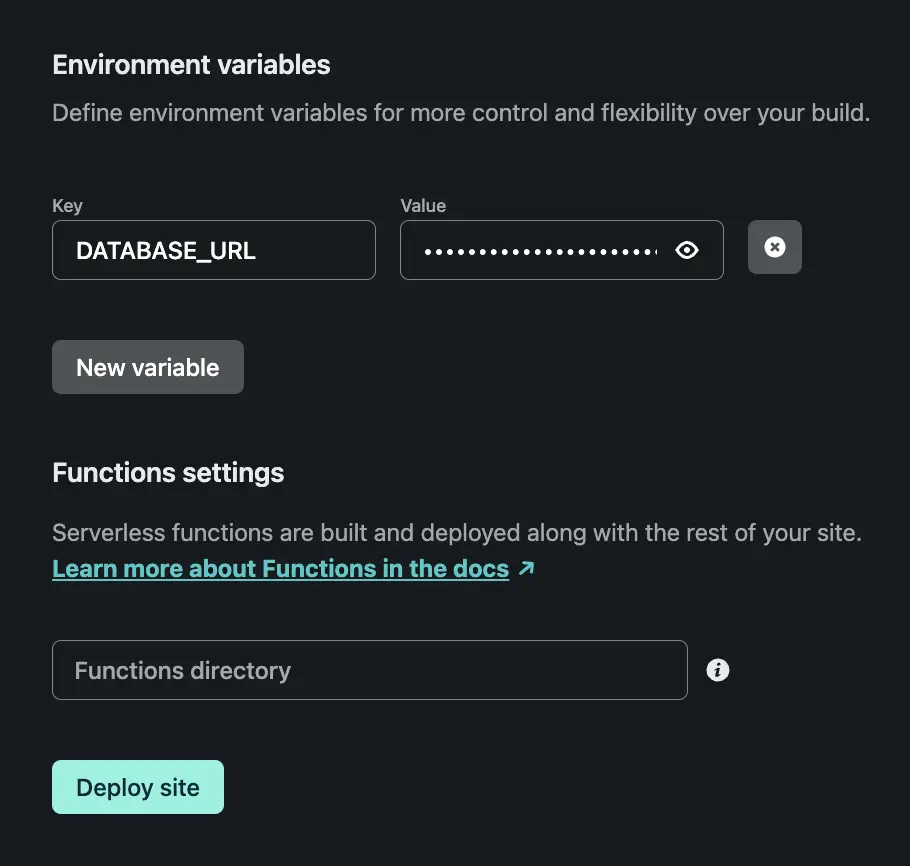
- Натисніть Show advanced, а потім New variable, щоб додати свої змінні середовища.

- Натисніть Deploy site, зачекайте, поки білд завершиться, і перегляньте свій новий сайт.
Використання Netlify CLI
Для того, щоб задеплоїти проект із командного рядка, ви повинні спочатку запушити свій проект до репозиторію GitHub і встановити Netlify CLI↗. Ви можете встановити netlify-cli як залежність проекту або встановити його глобально на вашому комп’ютері за допомогою наступної команди:
npm i -g netlify-cliДля того, щоб протестувати свій проект локально, запустіть команду ntl dev↗ та відкрийте localhost :8888↗ для перегляду вашої локально запущеної програми Netlify:
ntl devЗапустіть команду ntl init↗, щоб налаштувати ваш проект:
ntl initІмпортуйте змінні середовища вашого проекту з вашого файлу .env за допомогою ntl env:import↗:
ntl env:import .envЗадеплойте ваш проект за допомогою ntl deploy↗. Вам потрібно буде передати прапор --build, щоб запустити команду білда перед деплойментом, та прапор --prod, щоб задеплоїти на основному URL вашого сайту:
ntl deploy --prod --buildЩоб переглянути приклад на Netlify, перейдіть на ct3a.netlify.app↗.