Netlify
Netlify er en alternativ distribusjonsleverandør på samme måte som Vercel. Se ajcwebdev/ct3a-netlify↗ for et eksempel-repo basert på dette dokumentet.
Hvorfor hoste på Netlify
Konvensjonell visdom tilsier at Vercel har en overlegen støtte for Next.js fordi Vercel utvikler Next.js. De har en egeninteresse i å sikre at plattformen er innstilt for optimal ytelse og best utvikleropplevelse med Next.js. For de fleste brukstilfeller vil dette være sant, og det vil ikke være fornuftig å avvike fra standardbanen.
Det er også en felles oppfatning at mange Next.js-funksjoner kun støttes på Vercel. Selv om det er sant at nye Next.js-funksjoner vil bli testet og støttet på Vercel på utgivelsestidspunktet som standard, er det også slik at andre leverandører som Netlify raskt vil implementere og gi ut støtte↗ for stabile Next.js-funksjoner↗.
Det er noen fordeler og ulemper for alle distribusjonsleverandører siden ingen enkelt leverandør kan ha den beste støtten for alle brukstilfeller. For eksempel bygde Netlify sin egen tilpassede Next.js kjøretid↗ for Netlifys Edge-funksjoner (som kjører på Deno Deploy) og opprettholder unik mellomvare for å få tilgang til og endre HTTP-responser↗.
MERK: For å følge statusen til ustabile Next 13-funksjoner, se Bruk av Next 13
app-katalogen på Netlify↗.
Prosjektkonfigurasjon
Det er mange måter å konfigurere byggeinstruksjonene på, inkludert direkte gjennom Netlify CLI- eller Netlify-dashbordet. Selv om det ikke er nødvendig, er det tilrådelig å opprette og inkludere en netlify.toml↗ fil. Dette sikrer at forka og klonede versjoner av prosjektet blir enklere å rulle ut på en reproduserbar måte.
[build]
command = "next build"
publish = ".next"Bruk av Netlify-dashbordet
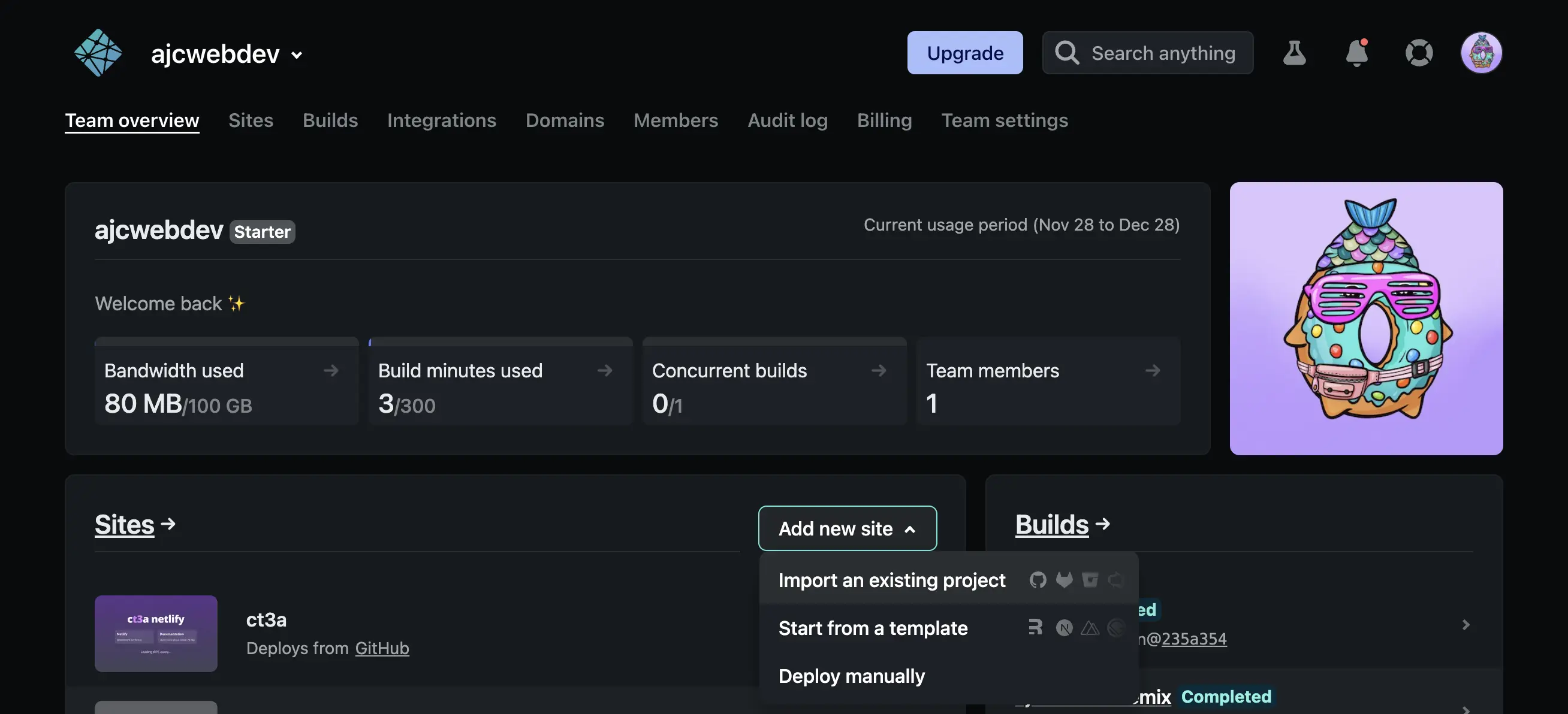
- Push koden din til et GitHub-repo og registrer deg for Netlify↗. Etter at du har opprettet en konto, klikker du på Add new site og deretter Import an existing project.

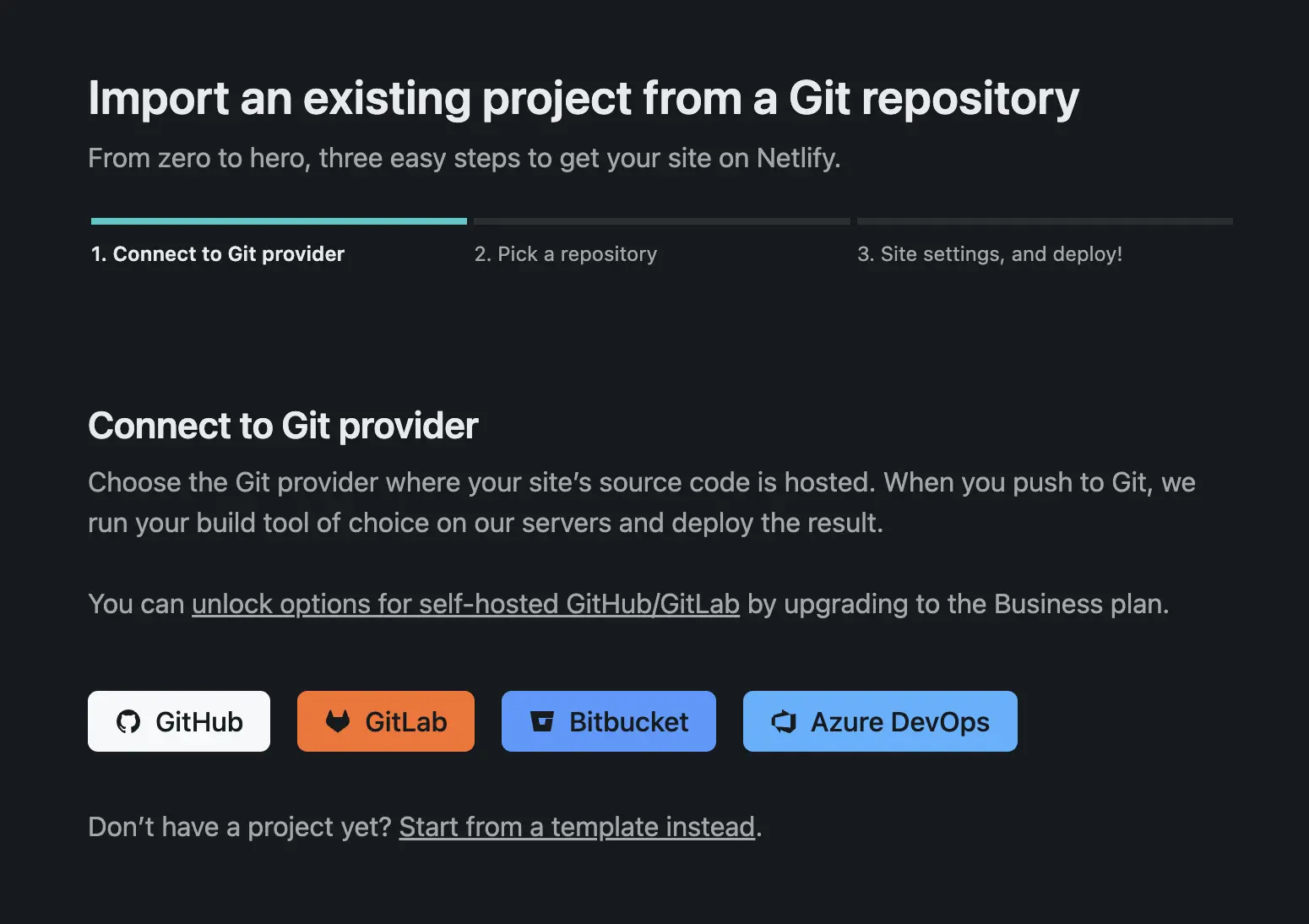
- Koble til Git-leverandøren din.

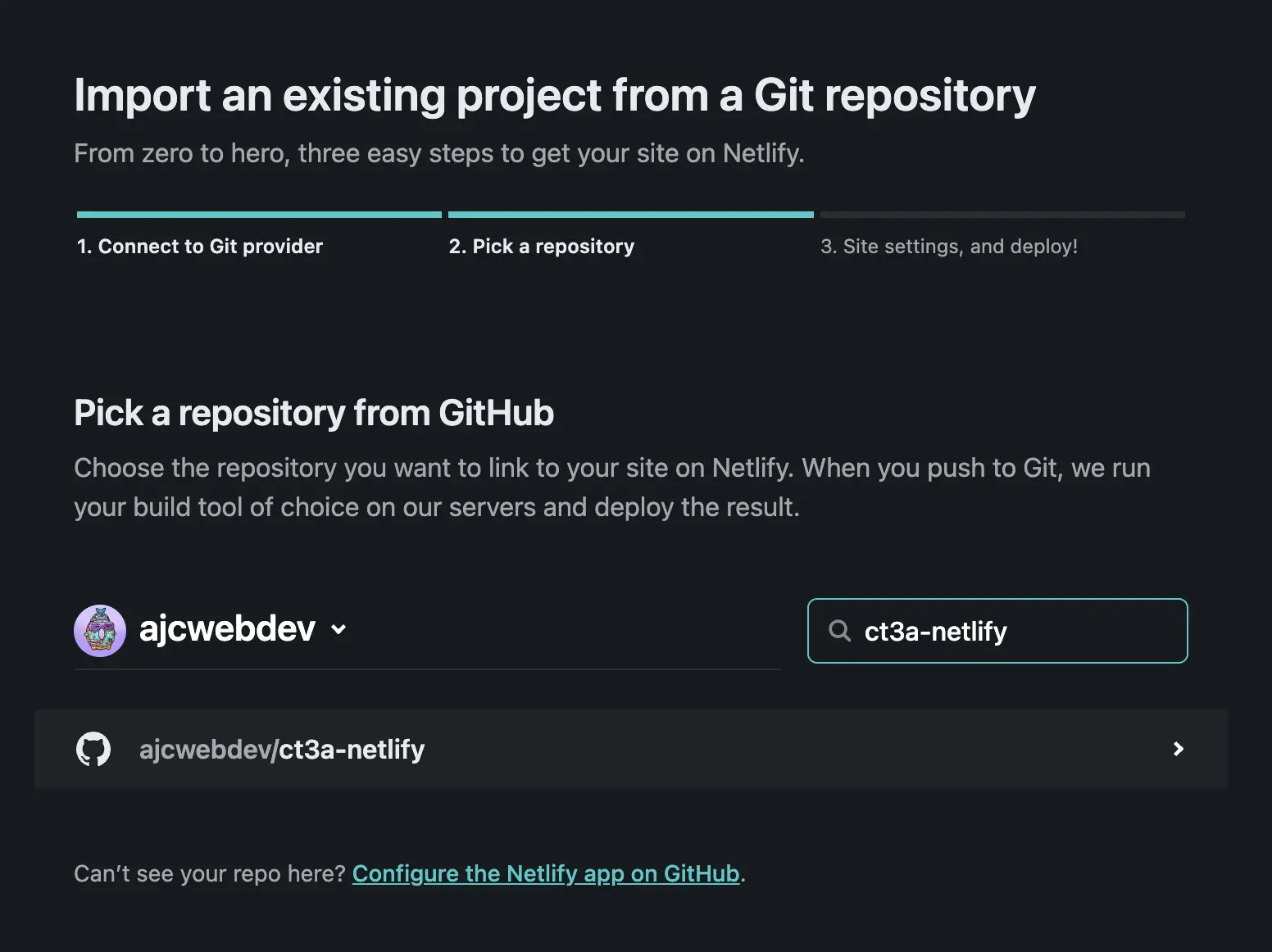
- Velg prosjektets repository.

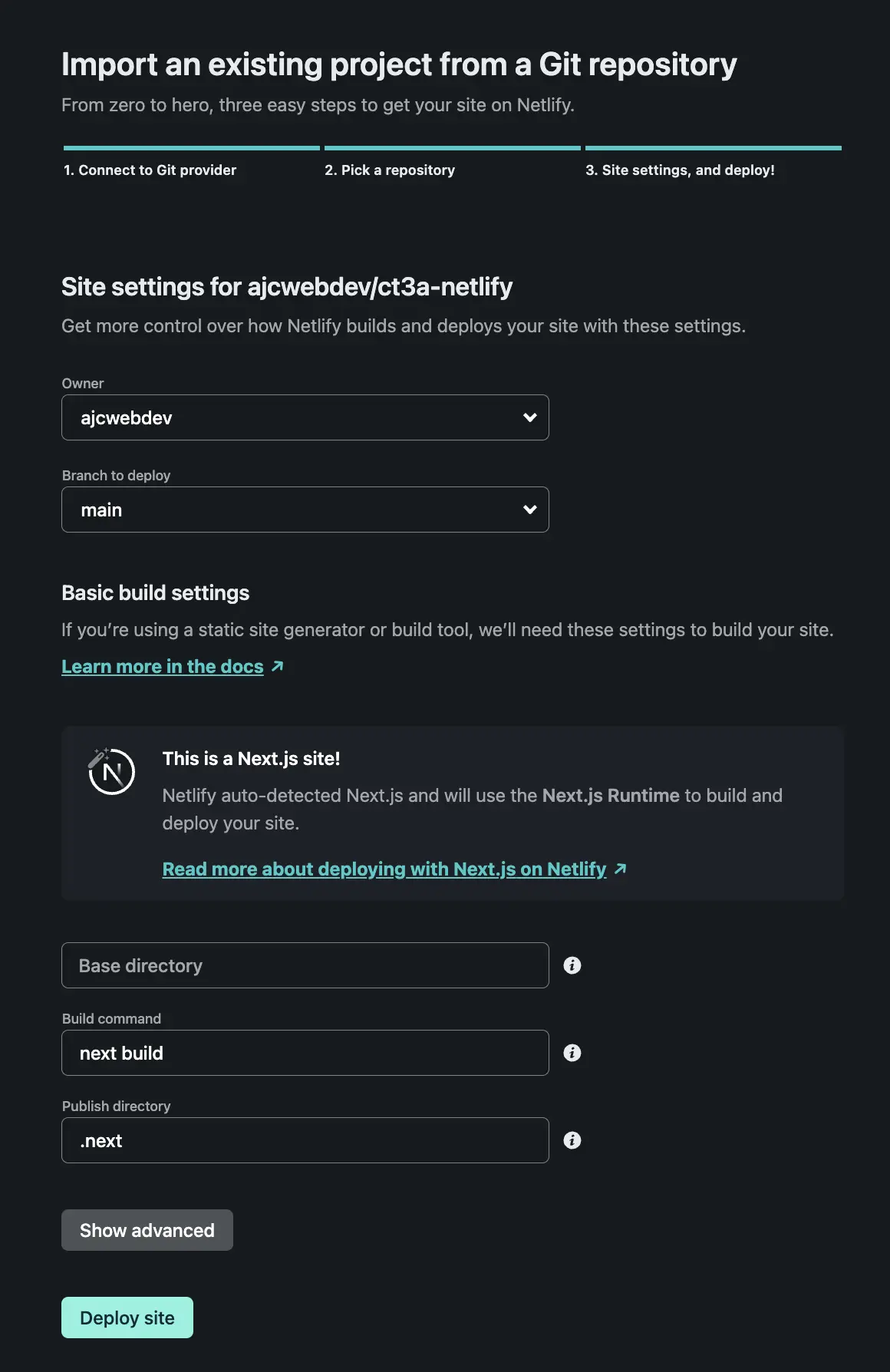
- Netlify vil oppdage om du har en
netlify.toml-fil og automatisk konfigurere build-kommandoen og publiseringskatalogen.

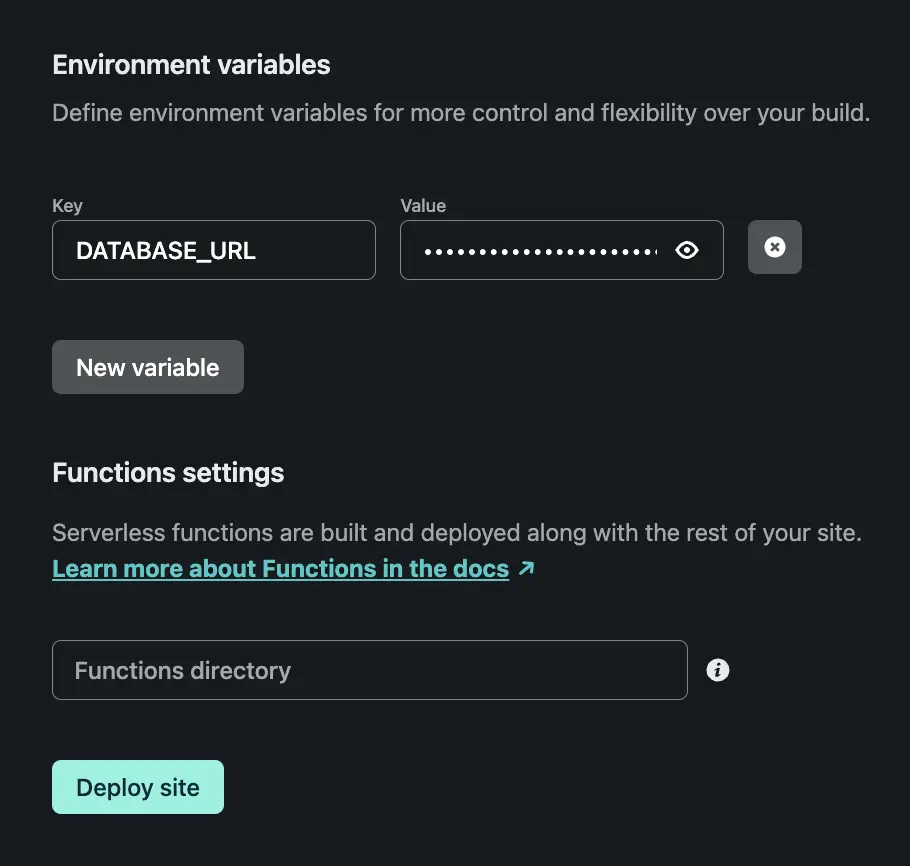
- Klikk Show advanced og deretter New variable for å legge til miljøvariablene dine.

- Klikk på Deploy site, vent til bygget er fullført, og se det nye nettstedet ditt.
Bruk av Netlify CLI
For å rulle ut fra kommandolinjen må du først pushe prosjektet til et GitHub-repo og installere Netlify CLI↗. Du kan installere netlify-cli som en prosjektavhengighet eller installere den globalt på maskinen din med følgende kommando:
npm i -g netlify-cliFor å teste prosjektet ditt lokalt, kjør ntl dev↗ kommando og åpne localhost:8888↗ for å se din lokalt kjørende Netlify-app:
ntl devKjør ntl init↗ kommando for å konfigurere prosjektet:
ntl initImporter prosjektets miljøvariabler fra .env-filen din med ntl env:import↗:
ntl env:import .envRull ut prosjektet ditt med ntl deploy↗. Du må ha med --build-flagget for å kjøre build-kommandoen før utrullingen og --prod-flagget for å rulle ut til nettstedets hoved-URL:
ntl deploy --prod --buildFor å se et kjørende eksempel på Netlify, besøk ct3a.netlify.app↗.